
・テンプレートに関する知識があまりないけど、そんな自分でも作れるかな?
本記事の内容
- パワーディレクターを使って、トランジションのテンプレートが作れるようになります。
- 初心者の方でも画像だけでテンプレートがつくれるようになります。
この記事を書いている私は、YouTubeでもパワーディレクターを使った動画編集に関する投稿を定期的に更新中です。
おかげさまで好評によりチャンネル登録者数増加中!!
こんな私が、解説していきます。
パワーディレクターで使えるトランジションのテンプレートを作りたい!
こんなトランジションテンプレートを作ってみます
この映像に使われているトランジションは、パワーディレクターを使って作成したものです。
テンプレートを作るメリット
テンプレートをつくることで得られるメリットをご紹介します。
メリット
- 一度テンプレートを作ることで、何度も繰り返し使えて、編集時間の短縮になる。
- 世界にたった一つ、自分だけのテンプレートを作成できる。
- 友人や動画編集仲間と共有することができる。
テンプレートの作り方
ここから、具体的な作り方を解説していきます。
トランジションテンプレートというのは、「画像」を使って作ります。
テンプレート作成画面で、画像を読み込ませるだけでも比較的きれいなものが仕上がります。
作り方はおおきく3つの構成で解説します。難しい操作はありませんので、初心者の方でもすぐに作れるようになると思います。
- 画像を準備する
- トランジションルームを開く
- トランジションデザイナーとプロパティーの説明
画像を準備する
トランジションテンプレートに使用する画像を準備します。
使用する画像はなんでも構いませんが、模様の画像を使用すると、私がこれまでつくってきた中では綺麗な仕上がりになると感じています。
今回こんな画像を使ってみたいと思います。
仕上がりはここで決まる!
実は・・・この「画像を準備する」ことがとても重要で、ここで準備した画像でトランジションテンプレートがほぼ決まると言って過言ではありません。
その理由は、トランジションテンプレートを作る仕組みに関係がありまして、
画像内の「暗い部分が先」に、「明るい部分が後」に切り替わるような設定を自動でしてくれるためです。
画像はどこから入手すればいいの?
画像の入手方法は様々ですが、方法の一つとして「自分で作る」ということです。
ですが自分で作るとなると、別のソフトが必要になったり、作り方の勉強時間がかかりますよね・・・
そこでオススメなのは、商用利用可能な無料画像素材をダウンロードする方法です。
さきほどご紹介した画像は、「O-DAN」(オーダン)という無料サイトからダウンロードしたものです。
トランジションルームを開く
パワーディレクターを起動したら、トランジションルームを開きます。
トランジションルーム内に「新規アルファトランジションの作成」というアイコンがありますので、そのアイコンをクリックします。![]()
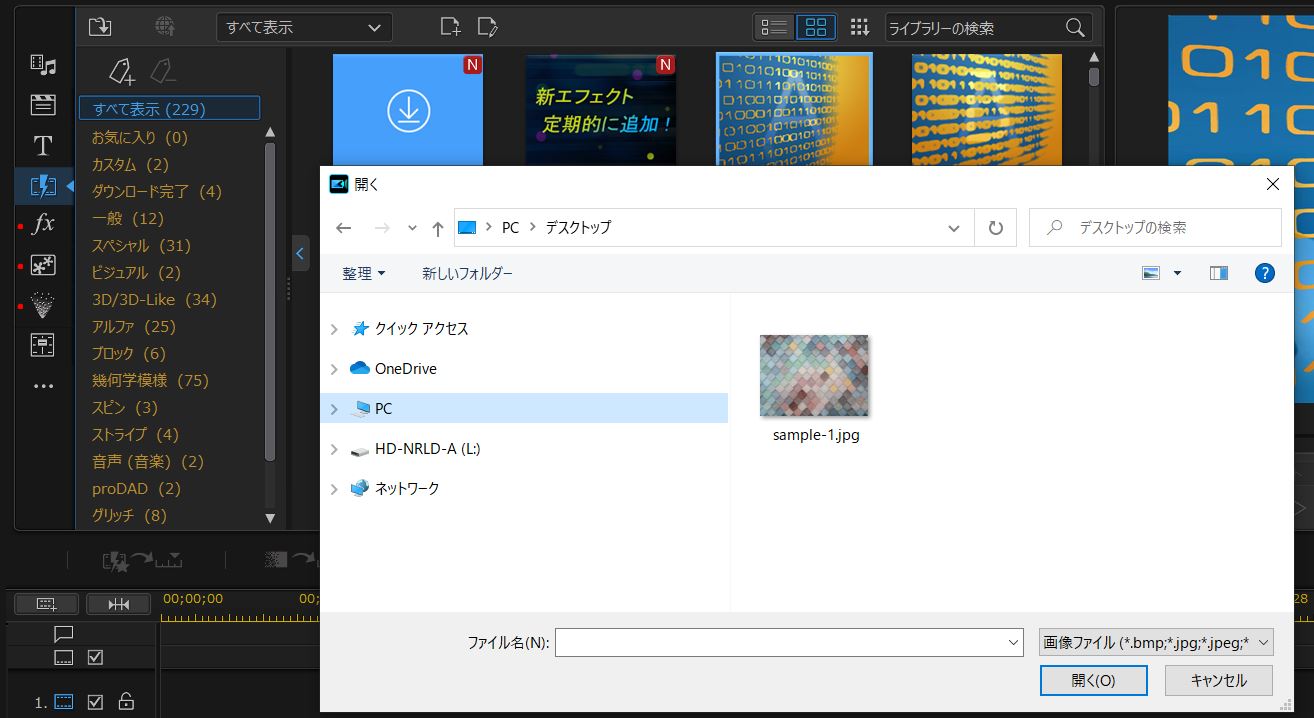
すると、ダイアログボックスが開きますので、用意した画像を選択し、「開く」をクリックします。
トランジションデザイナーとプロパティーの説明
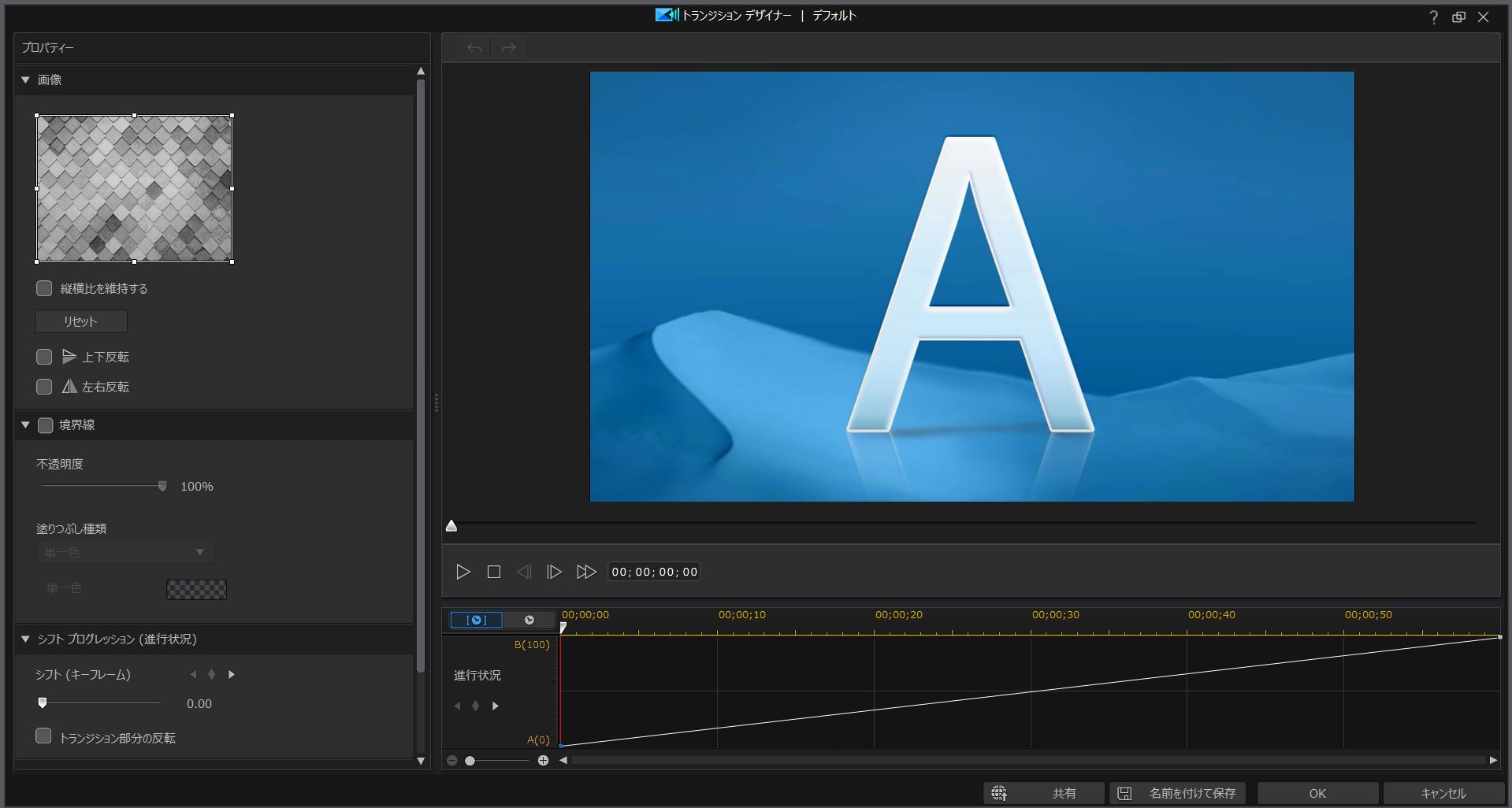
画像を読み込んだら自動で「トランジションデザイナー」が開きます。(読み込んだ画像はプロパティーの画像タブに表示)
ここでトランジションテンプレートは、ほぼ完成しています。プレビューして仕上がりをチェックしましょう
仕上がりがよければテンプレートとして保存します。
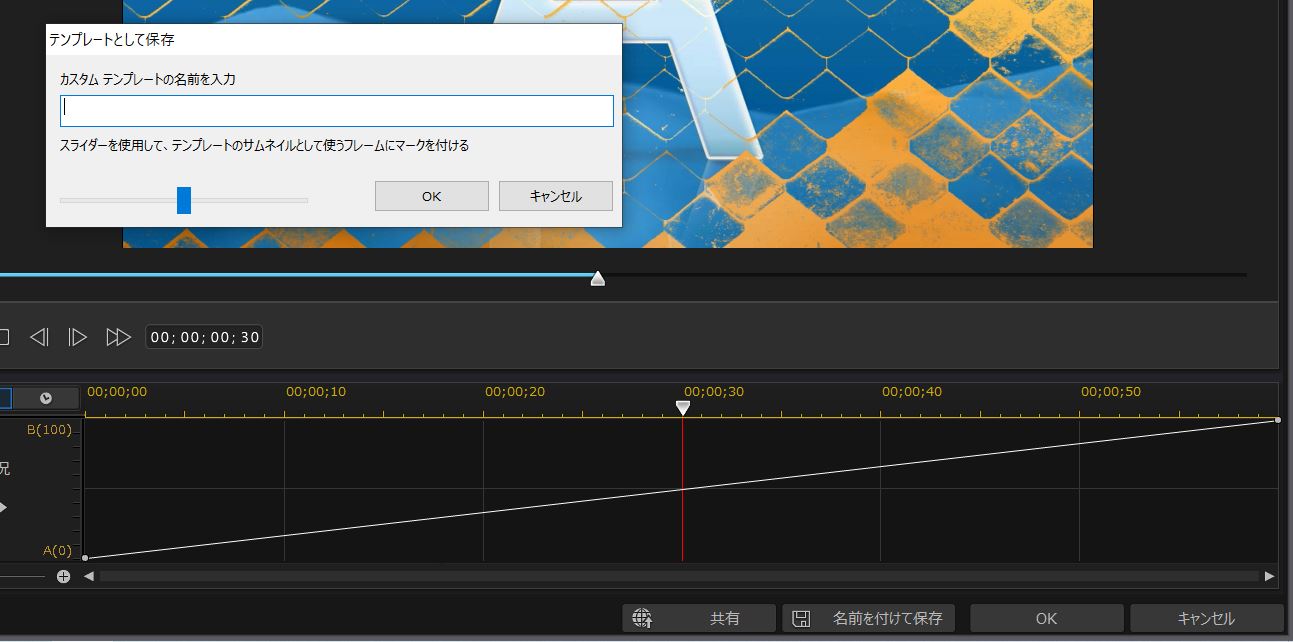
画面右下の「名前を付けて保存」をクリックすると、このような表示が表れます。
スライダーを移動させると、テンプレートのサムネイル画像を選ぶことができます。
任意の名前を入力し、「OK」をクリックすると自動的に、「カスタム」タブに自動保存されます。
トランジションデザイナーのプロパティーには、以下の4種類の項目があり、それぞれどのような役割があるのか解説します。
- 画像
- 境界線
- シフトプログレッション(進行状況)
- エッジ
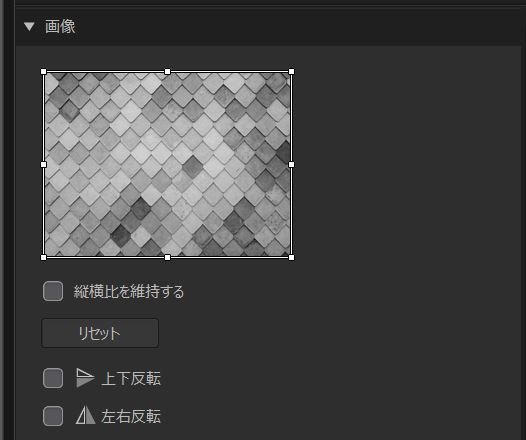
画像

読み込んだ画像が表示されています。
トランジションに使用する画像範囲を四角い枠の大きさで調整できます。
あとは、縦横比を維持する機能や、「上下反転」、「左右反転」をさせたいときは、対象のチェックボックスを選択します。
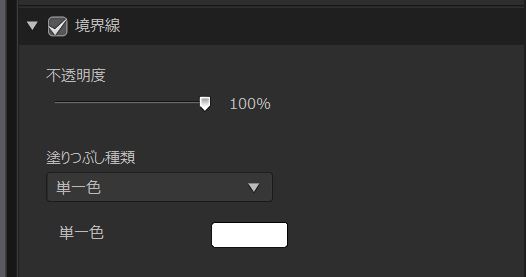
境界線

ここでいう境界線とは、トランジション前の映像と、トランジション後の映像との境界線になります。
同じ映像を使用して、境界線なしのトランジションを作ってみました!
同じ映像を使用して、境界線ありのトランジションを作ってみました!
いかかでしょうか・・・印象が少しかわりますよね!
白色を使ってみましたが、変更・プレビューしながら決めるといいかと思います。
色は「2色グラデーション」も選べるようになっています。
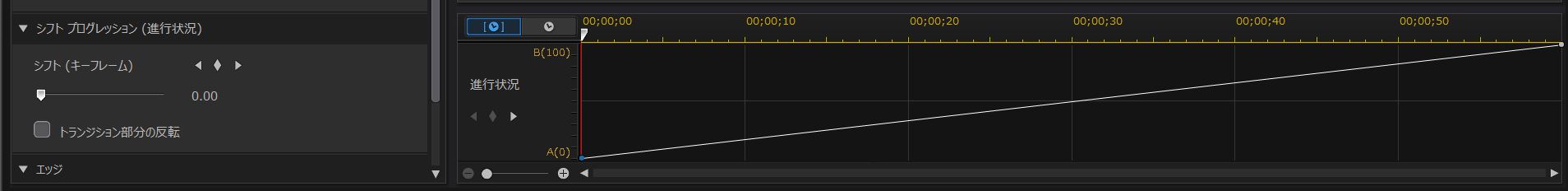
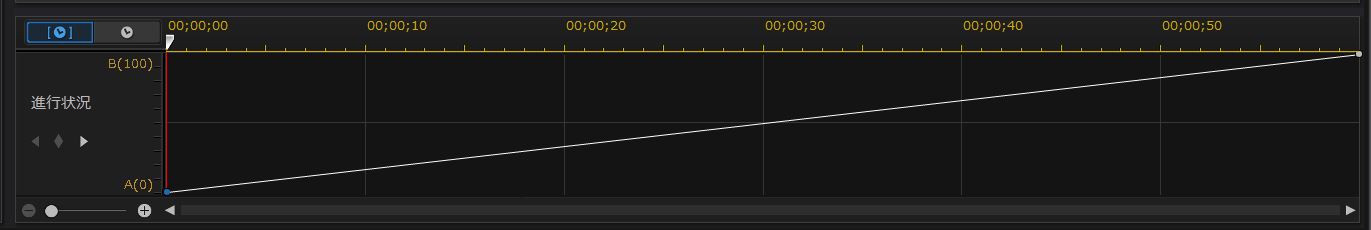
シフトプログレッション(進行状況)

シフトプログレッションとは、映像の切り替わり具合をグラフや数値で表すようなものです。
まずグラフで表しているものがプレビュー画面の下に表示されています。
横軸が「経過時間」、縦軸が「切り替わり具合」を示しています。
このグラフでは、「1秒間でAからBの映像に比例的にトランジションしますよ!」ということを表しています。
- Aが切り替わり前で数値では 「0」と表現されています。
- Bが切り替わり後で数値では「100」と表現されています。
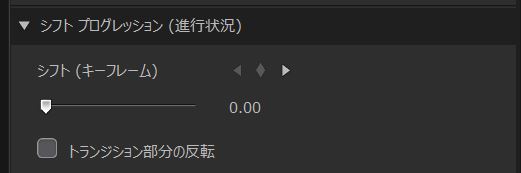
次に画面左側のプロパティー内でできることをご紹介します。
最大の特徴はキーフレームの追加ができることです。
任意の位置にタイムラインのスライダーを移動させ、キーフレームを追加します。
数値はそのスライダー位置の切り替わり具合を表していますので、設定したい数値を入力すればOKです。
キーフレームを使ってこんなものも作れちゃいます!
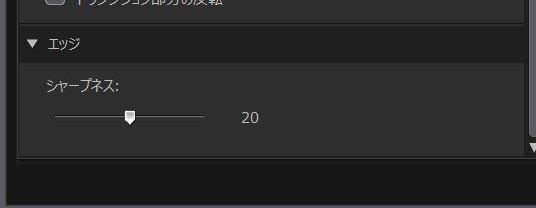
エッジ

一般的にエッジとは、「ふち」や「端」を意味します。
「シャープネス」というスライダーを調整することで、映像の切り替わり(AからBに切り替わる)に使用する模様のハッキリ具合を決めることが出来ます。
- 0(左側)に近いほど、ハッキリとした模様
- 40(右側)に近いほど、ぼかしたような模様
今回ご紹介した「アルファトランジション」は、画像を用いて誰でもかんたんにテンプレートを作ることが出来ます。
使用する画像を変えてみたり、同じ画像でもプロパティーを調整することで自分好みなものに仕上げることができると思います。
自慢のテンプレートができたら、仲間や世界中のクリエーターの人と共有してみましょう!
パワーディレクターには作ったテンプレートをすぐに誰かと共有する機能が備わっています。
それは「ディレクターゾーン」を活用する方法です。詳しくは【ディレクターゾーンの使い方】自作テンプレートをアップロードする方法でご紹介しておりますので、そちらをご覧ください。



コメント