
画像だけでも作れるかな?
本記事の内容
- 今回ご紹介する方法を使えば、ハイクオリティで自分好みなエンドロール映像が作れます!
- スライドショー形式にすれば、画像のみでOK!
この記事を書いている私は、YouTubeでもパワーディレクターを使った動画編集に関する投稿を定期的に更新中です。
おかげさまでチャンネル登録者数も増加中!!
おしゃれなエンドロールの作り方
今回ご紹介するエンドロールの作り方は、パワーディレクター17を使って解説しますが、17以降のグレードであれば作ることができます。
本記事の内容を動画でご視聴いただきたい方は、こちらをクリック↓
【結婚式】画像だけでおしゃれなエンドロールを作ろう!!パワーディレクター エンドロールムービーの作り方
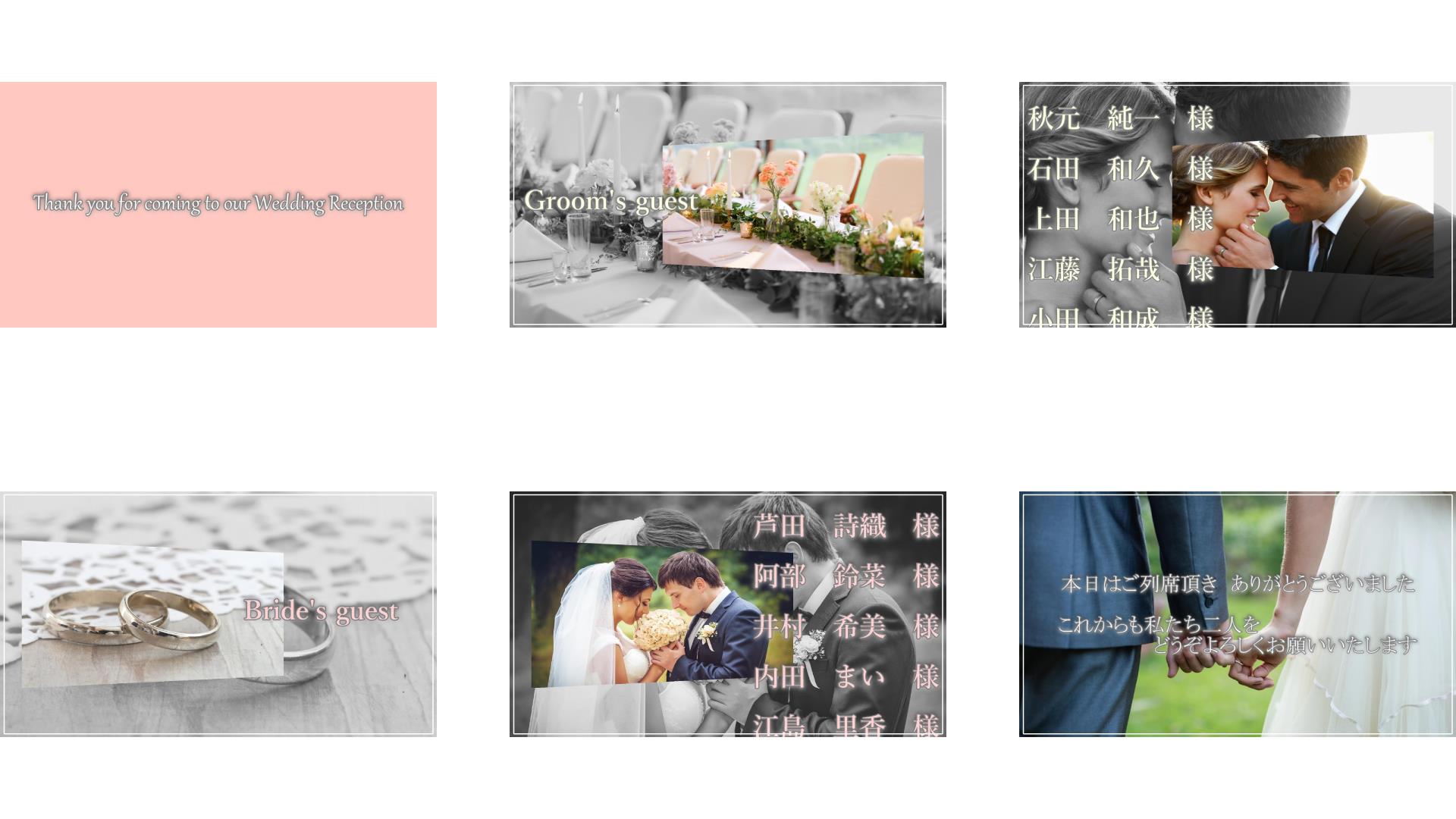
どんな映像?
具体的にどんな映像が作れるようになるのか、動画をご覧ください。
いかがでしたでしょうか・・・
紹介用の映像は短く作成しておりますが、作り方さえ分かれば、映像の長さや文字数も調整でき、オリジナル性あふれる映像となると思います。
エンドロールは大きく4つに分けて説明します。
- BGMの配置と調整
- 背景の画像編集
- 角度がついた画像の編集
- エンドロール文字の編集

BGMの配置と調整
使用するBGMは基本的になんでも構いませんが、エンドロール映像に合うBGMは、ウエディングソングや、比較的ゆっくりとしたテンポのものを選ぶと間違いない!と思います。
著作権等は注意しましょう!
BGMの読み込み、配置
BGMが準備できたら、パワーディレクターに読み込みます。
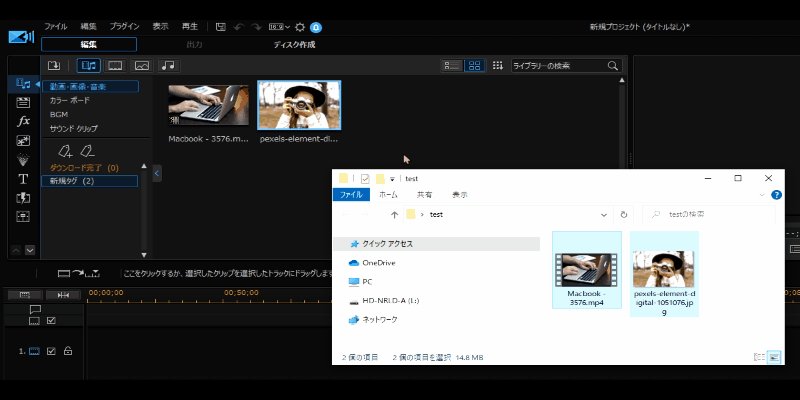
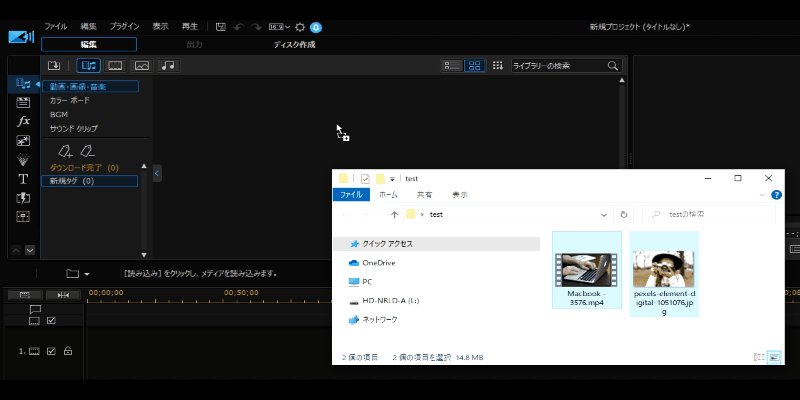
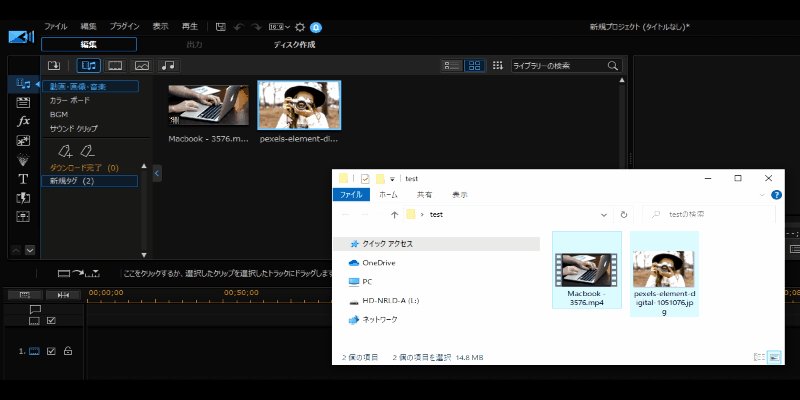
ドラッグ&ドロップで読み込む方法
準備した映像素材をあらかじめフォルダ内に用意しておき、そのフォルダ内のファイルをメディアルームにドラッグ&ドロップします。
この方法を用いることで、複数の素材を同時に読み込むことも可能です。
パワーディレクターに読み込む方法に関して詳しく知りたい方は、こちらをご覧ください。
【初心者向】PowerDirectorに写真や動画を読み込む方法
パワーディレクターに読み込んだら、タイムラインに配置します。
配置方法は、メディアルームにあるBGM素材をドラッグ&ドロップで、タイムラインに並べます。

基本的な操作方法等については、こちらで詳しく解説しております。
【初心者向】PowerDirectorの基本的な使い方 初めての動画編集
BGMの編集(調整)
BGMクリップをタイムラインに配置したら、すこしだけ編集します。
音量を合わせる
BGMを複数使用する場合、タイムラインに配置したままの状態だと音量がBGM毎にバラバラということがあります。
映像の途中で音量が大きくなったり、小さくなったりするとクオリティが下がってしまいますので、BGMクリップの音量は使用するもの全て合わせた方が良いです。
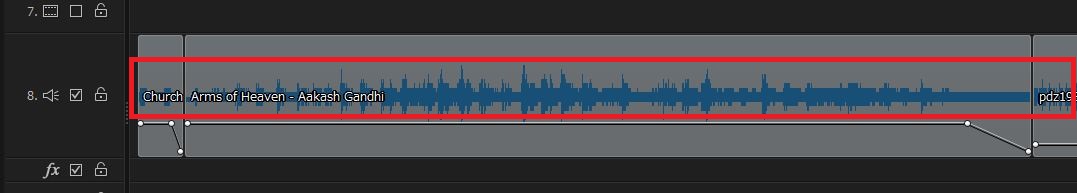
配置したBGMクリップを見てみると、波形のようなものがあり、これが音量を示しています。
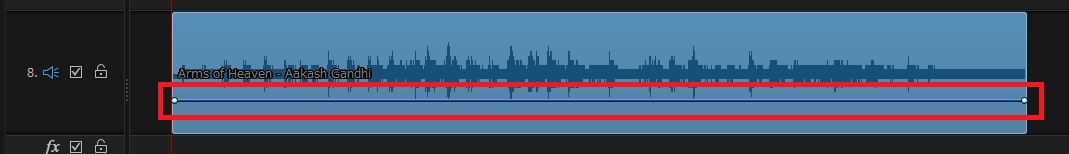
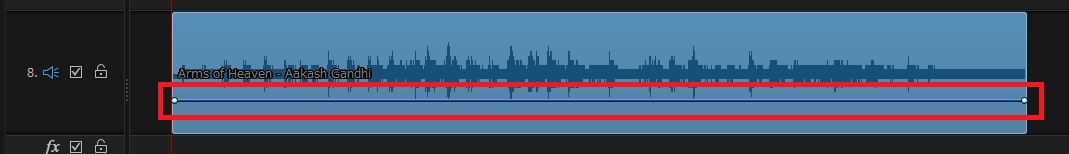
音量を調整するためには、BGMクリップ内に表示された直線を使います。
BGMクリップを選択(クリック)し、直線にマウスカーソルを合わせると、「上下矢印マーク」に変化します。その状態で、
- 上方向にドラッグすると、音量UP!
下方向にドラッグすると、音量DOWN!
となります。
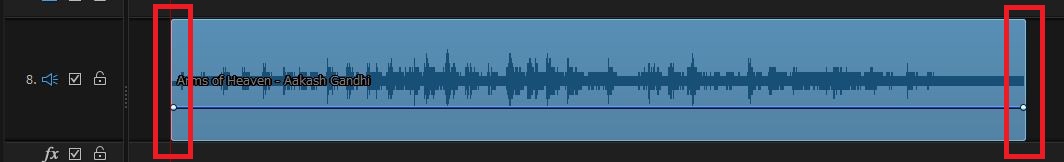
所要時間を調整
複数の曲をBGMとして使用する場合、所要時間を調整する必要がでてきます。
BGMクリップを選択(クリック)し、クリップの端にマウスカーソルを合わせると、「左右矢印マーク」に変化します。
その状態で、左右にドラッグすることで所要時間を調整することができます。

フェードイン、フェードアウト
BGMの「始まり」と「終わり」に関してじわ〜っと変化させることをフェードと言います。
BGMの所要時間を変更した場合、曲が急に始まったり、終わったりしないようにフェード編集を行うとよりかっこよくなります。
音量を合わせる時に使用した直線をフェードでも使用します。
BGMクリップを選択(クリック)し、「Ctrl(コントロールキー)」を押しながら、直線にマウスカーソルを合わせると、「点(黒)+矢印マーク」に変化します。
その状態でクリックすると、「音量のキーフレーム」が追加されます。
音量のキーフレームは、音量を変化させたい場合の支点となる役割を果たします。
追加したキーフレームにマウスカーソルを合わせると、「点(赤)+矢印マーク」に変化します。
その状態で上下左右にドラッグすることで、支点の位置と音量を変化させることができます。
- フェードイン (曲がだんだんと始まる)で2つのキーフレーム
フェードアウト(曲がだんだんと終わる)で2つのキーフレーム
が必要となり、このような折線になります。
背景の画像編集
背景画像はフェードイン(徐々に切り替わる)したあと、ぼかしを入れ、その状態で映像の最後まで背景としています。
使用する画像はなんでも構いません。
背景画像の読み込み、配置
パワーディレクターのメディアルームに読み込んだ画像をタイムラインに配置します。
配置方法はBGMの場合と同じですので、割愛します。
画像のサイズ調整「横16:縦9」
背景に使用する画像の縦横比が「横16:縦9」ではない場合、縦横比を「横16:縦9」に編集します。
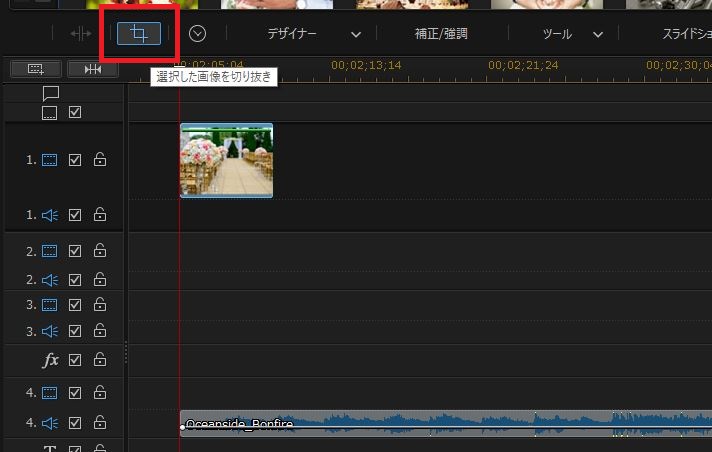
タイムラインに配置した画像クリップを選択(クリック)し、「選択した画像を切り抜き」マークをクリックします。
または、画像クリップを右クリックして、画像の編集をクリック、画像の切り抜き…をクリックすることでも可能です。
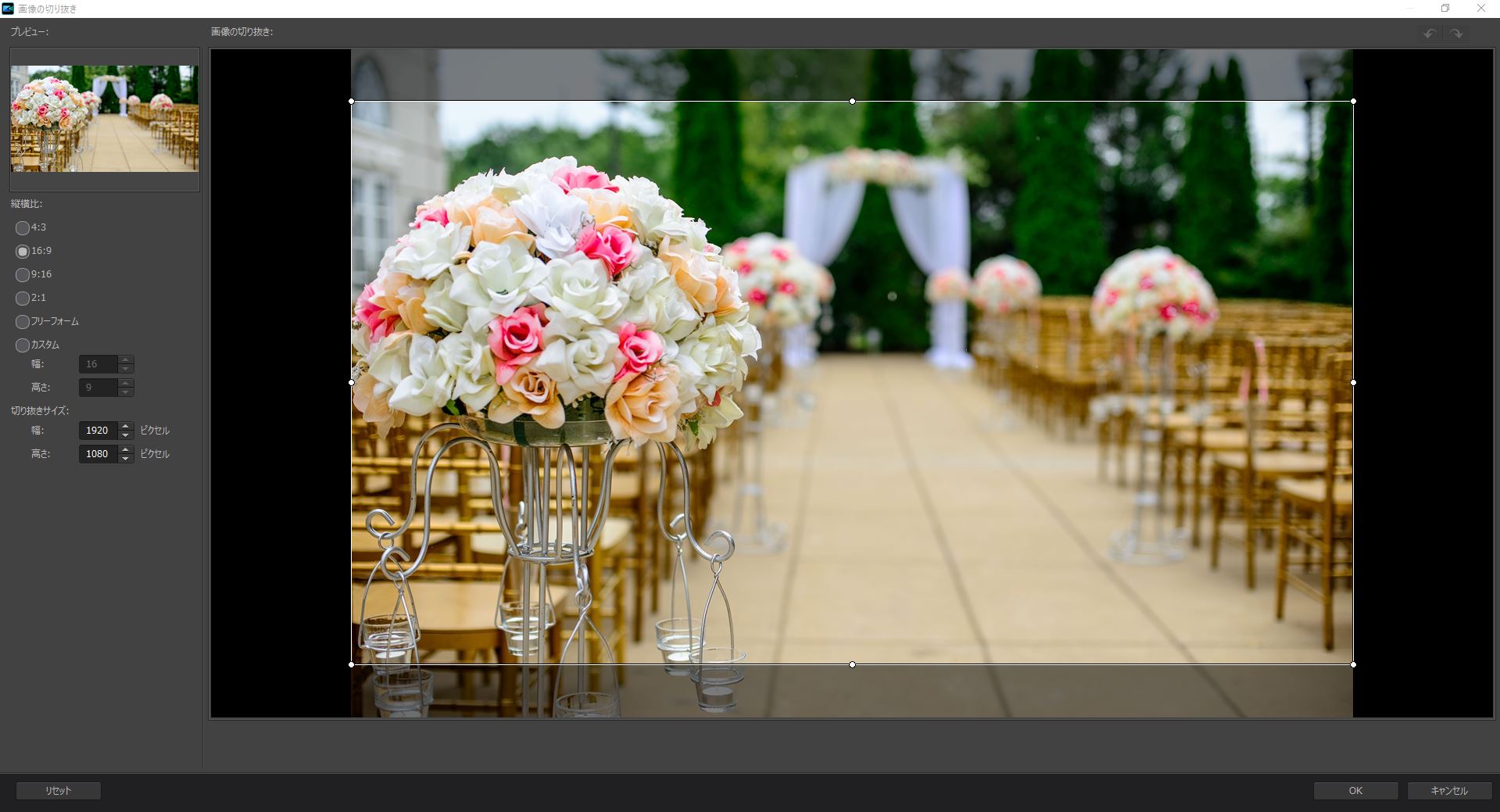
すると画像の切り抜き画面が表示されます。
画面左に切り抜く縦横比設定がありますので、「16:9」を選択し、プレビュー画面でお好みの位置に移動させます。
四角い枠が切り抜く画像の範囲になりまして、必要な部分だけを切り抜くことができます。
切り抜く位置が決まれば、OKをクリックします。
そうすれば、タイムライン上に配置した画像クリップが切り抜かれたものに変わると同時に、それと同じ画像がメディアルームにも取り込まれます。(切り抜いた画像が新たな画像として認識されます。)
これで画像のサイズ調整は完了です。
トランジション、エフェクト編集
画像のサイズ調整が完了したら、トランジションとエフェクト編集をおこなっていきます。
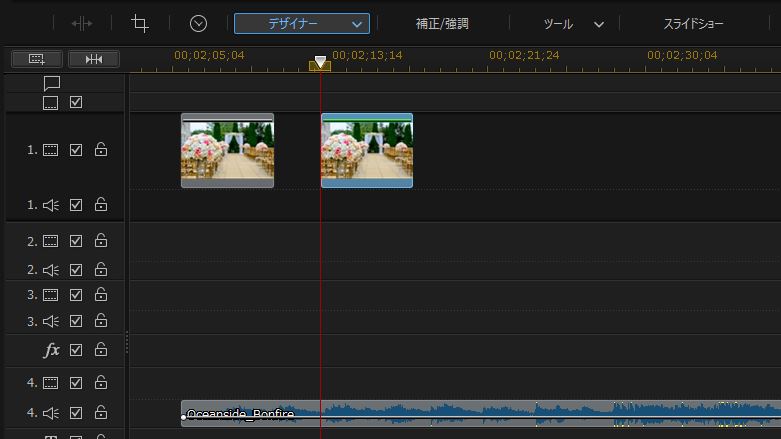
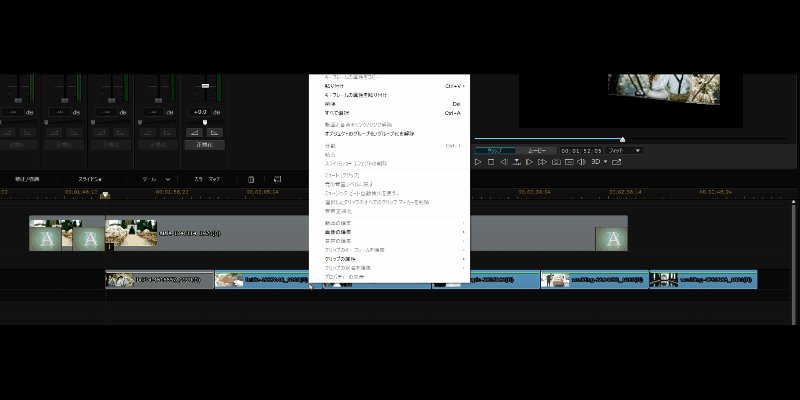
タイムラインに配置している背景画像を選択、右クリック→「コピー」→スライダーを移動させ、「貼り付け」を行います。
これで同じ画像がタイムライン上に2つできました。
冒頭のトランジション編集(フェードイン)
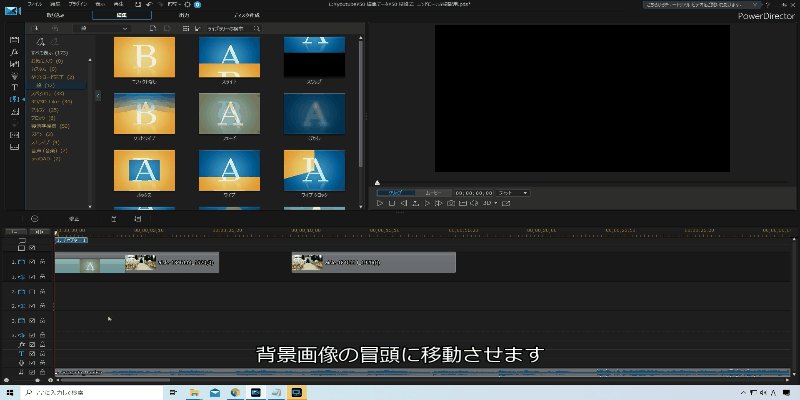
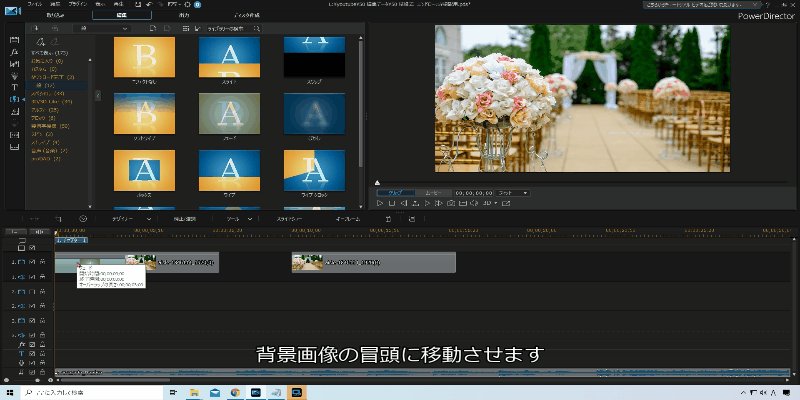
複製した背景画像クリップの1つをタイムラインの冒頭に移動させます。
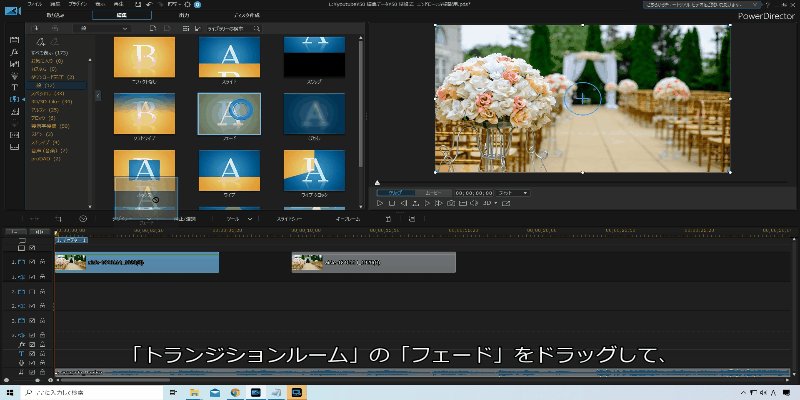
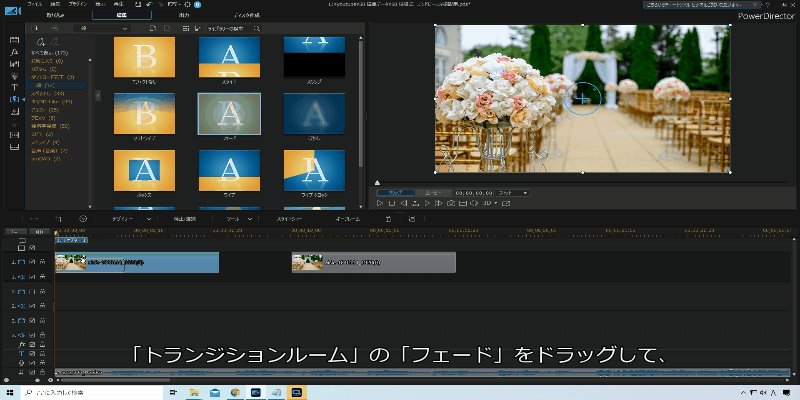
トランジションルーム内の「一般」タブにある「フェード」をドラッグして、背景画像の冒頭にドロップします。
これで背景画像をフェードインさせることができました。
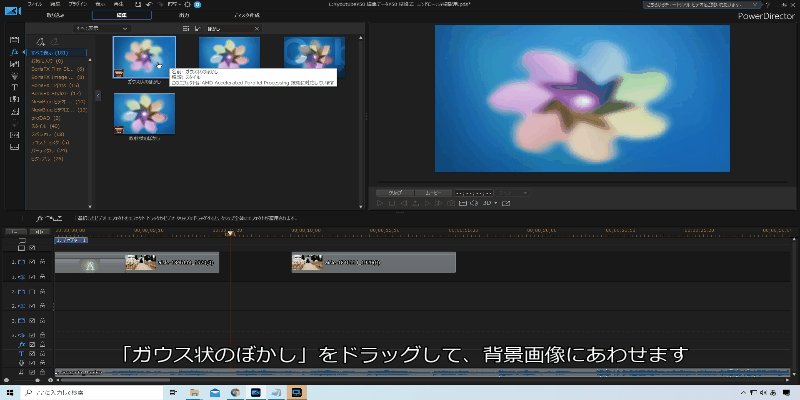
エフェクト編集(ガウス状のぼかし)
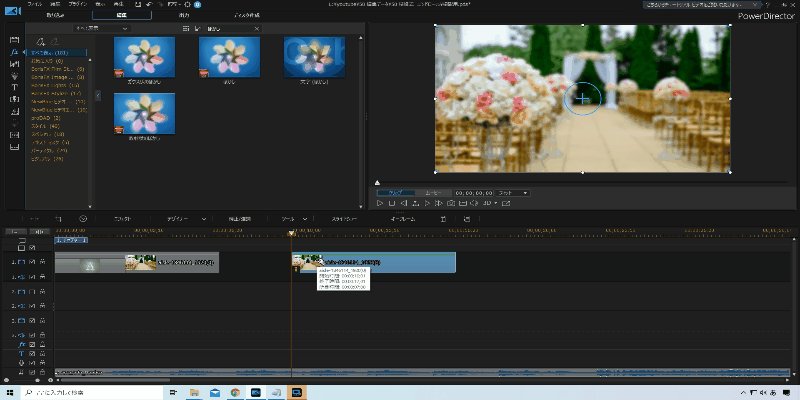
複製した画像に「ぼかし」のエフェクトを適用します。
エフェクトルームを開き、「すべて表示」をクリックします。
様々なエフェクトの中から「ガウス状のぼかし」という名前のエフェクトを選びます。
検索機能を活用し、「ぼかし」と入力すれば、探す手間を省くことができます。
「ガウス状のぼかし」は、「ぼかし」のエフェクトより、やわらかい印象をあたえることができるので、オススメです!
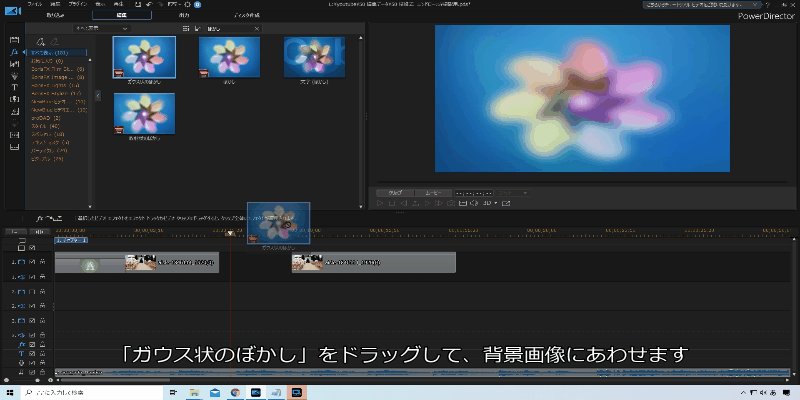
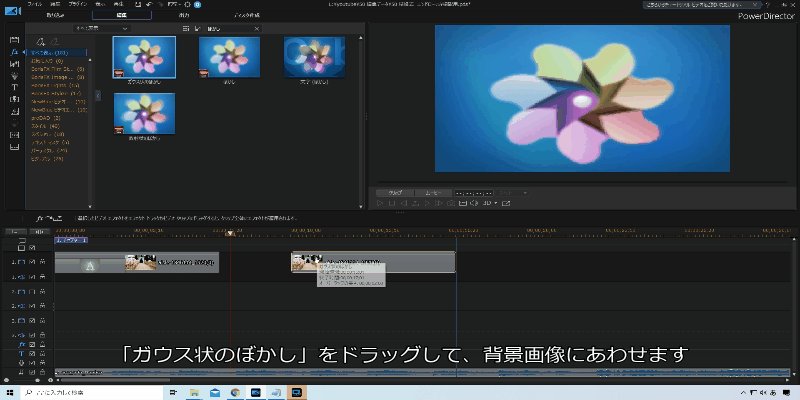
「ガウス状のぼかし」をドラッグし、複製した背景画像にドロップします。
画像間のトランジション編集
2つの背景画像をタイムライン状でぴったり合わせて、トランジション編集を行います。
トランジションルーム内の「一般」タブにある「フェード」をドラッグして、背景画像間にドロップします。
背景画像については、ほぼ完了
背景画像がだんだんと表示され(フェードイン)、ぼかしの入った背景画像に徐々に切り替わる映像に仕上がっています。
残りは、動画の終盤部分でだんだんと消えていく編集が必要ですが、当記事で説明している「冒頭のトランジション編集」で行ったことを背景画像の終盤に行えばいいので、詳細は割愛します。
角度がついた画像の編集(フリーフォーム画像)
編集を行う前にあらかじめ設定しておくと便利なものがあります。
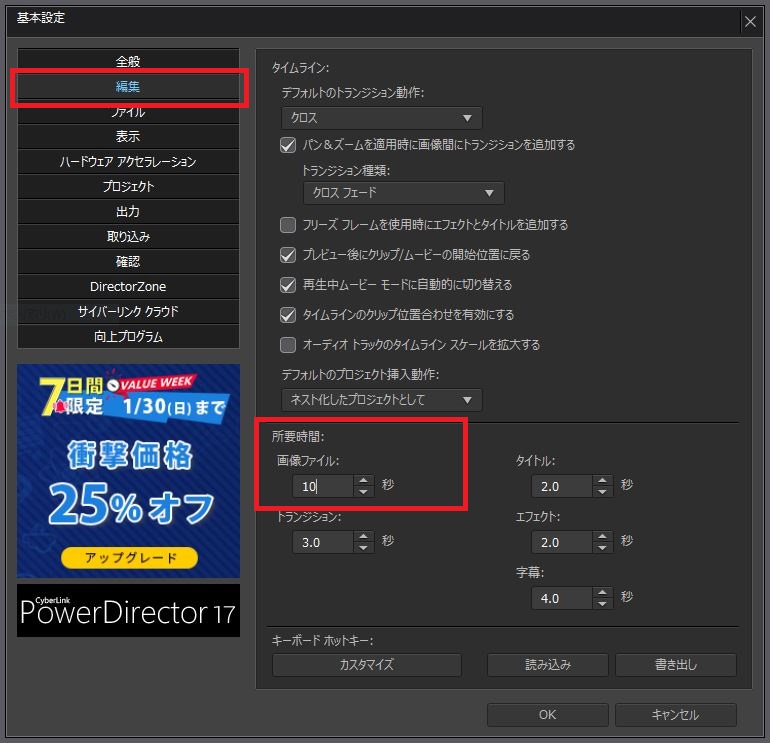
編集画面の左上にある「歯車マーク」をクリックし、「編集」の項目をクリックします。
「所要時間:」
「画像ファイル:」の秒数を設定します。
(今回作成する動画は比較的ゆっくりとしたテンポのものですので、10秒程度でいいかと思います)
設定が完了したら、「OK」をクリックします。
この設定は、画像をタイムラインに配置した時に、自動的に所要時間を設定してくれる機能です。
よく使う秒数に設定すれば、タイムライン配置後に所要時間を毎回編集する手間がなくなり、便利な機能です。
画像のサイズ調整「横16:縦9」
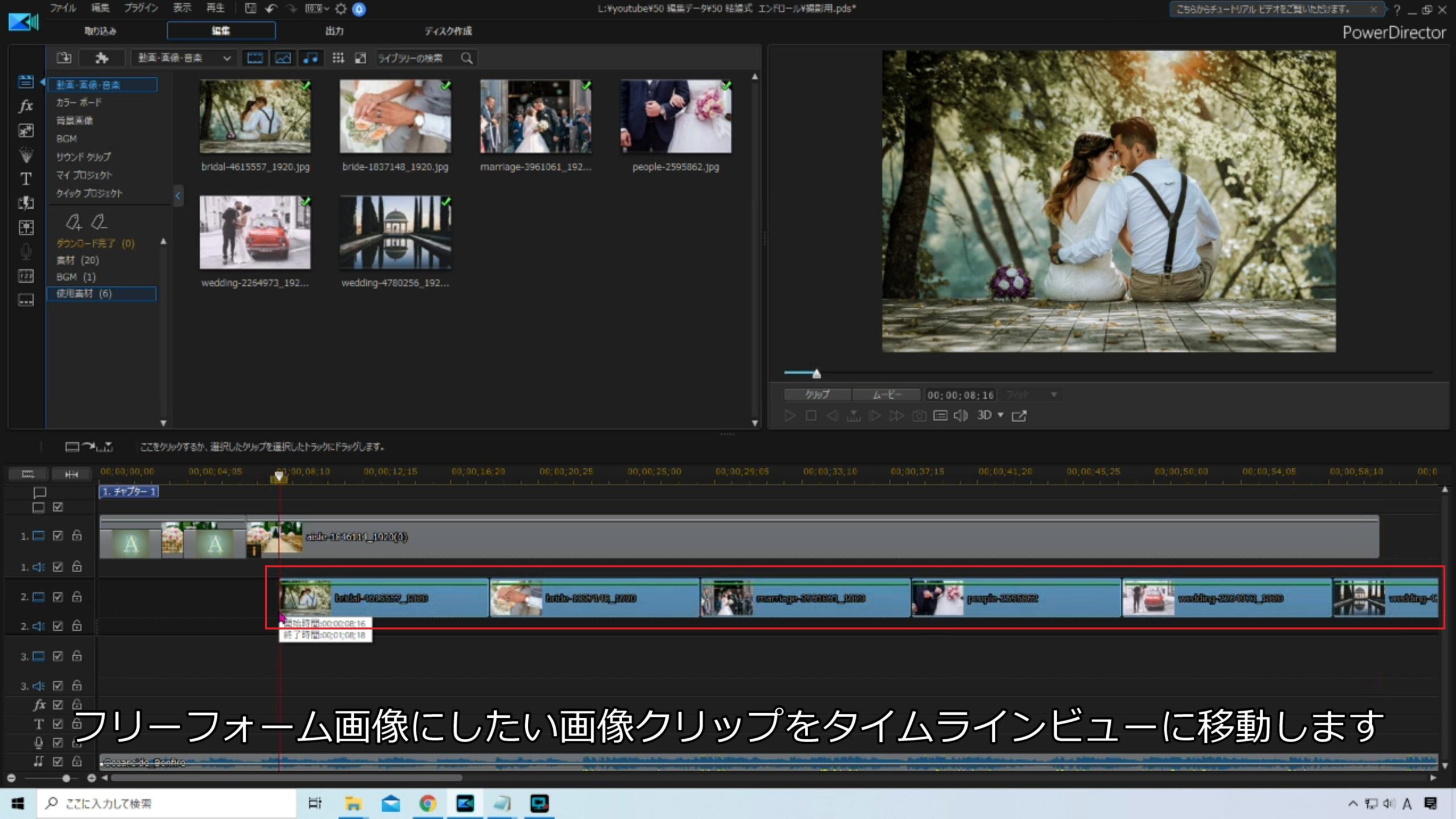
フリーフォーム用画像をタイムラインに配置したら、画像のサイズ調整「横16:縦9」を行います。
当記事「背景の画像」の編集に関する項目で説明しております方法と同じですので、割愛します。
フリーフォーム用画像の縦横比が「横16:縦9」である場合は、不要ですが、そうでない画像は全てサイズ調整が必要です。
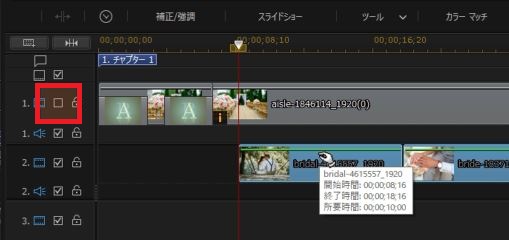
ちなみにプレビュー画面上に、背景画像が写っていて編集しづらい場合は、タイムライン上の「非表示」ボタンが活用できます。
フリーフォーム編集
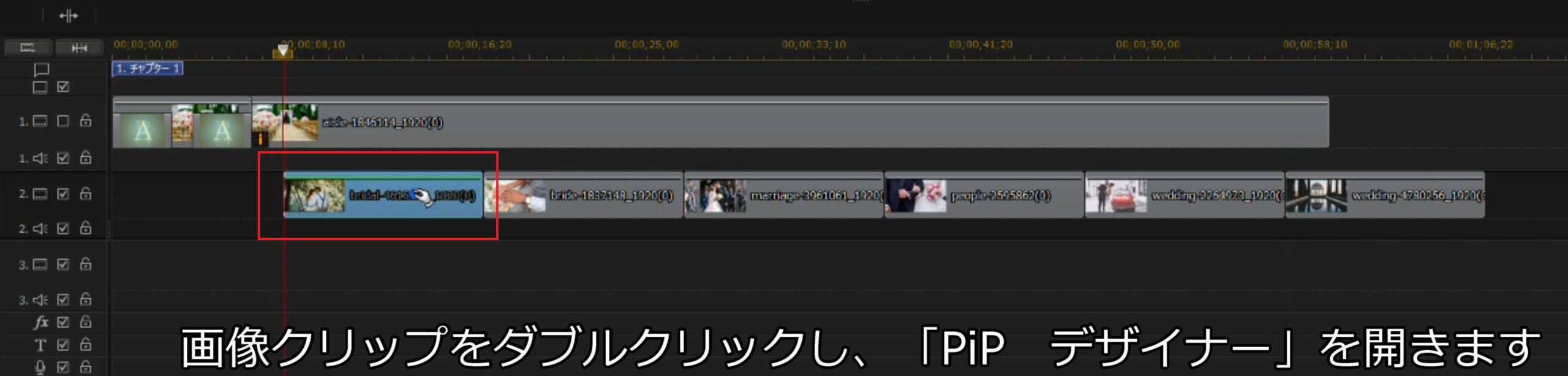
サイズ調整したタイムラインに配置しているフリーフォーム用画像をダブルクリックします。
PIPデザイナーが表示されます。
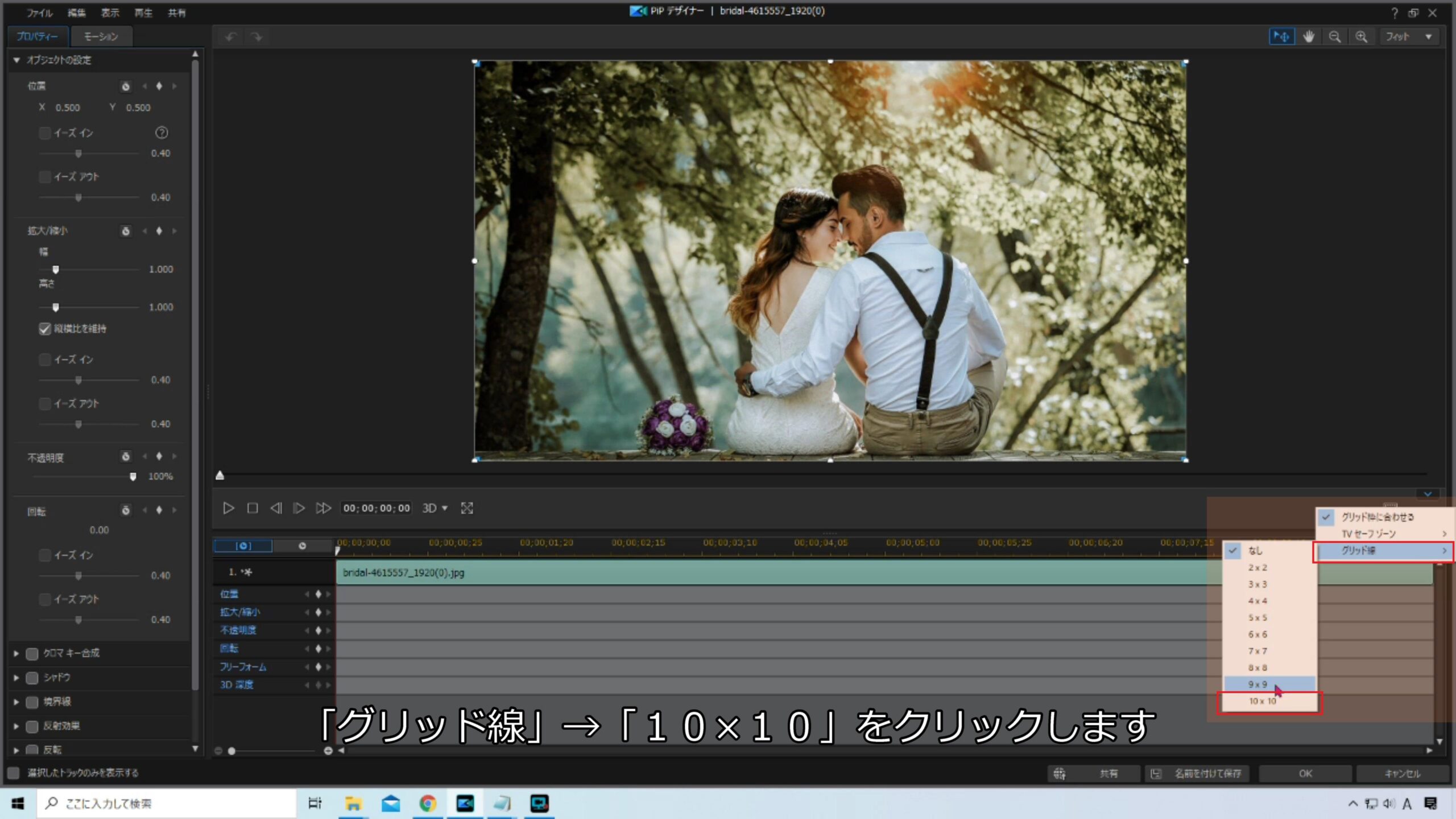
画面中央右にある四角いマークをクリックし、「グリッド線」→「10×10」をクリックします。
すると、プレビュー画面に点線が表示されます。(プレビュー画面を等間隔で分割するものです)
グリッド線の表示と併せて使うと便利なのが、「グリッド枠に合わせる」機能です。
グリッド線表示と同じ、画面中央右にある四角いマークをクリックし、「グリッド枠に合わせる」にチェックをいれておきましょう。
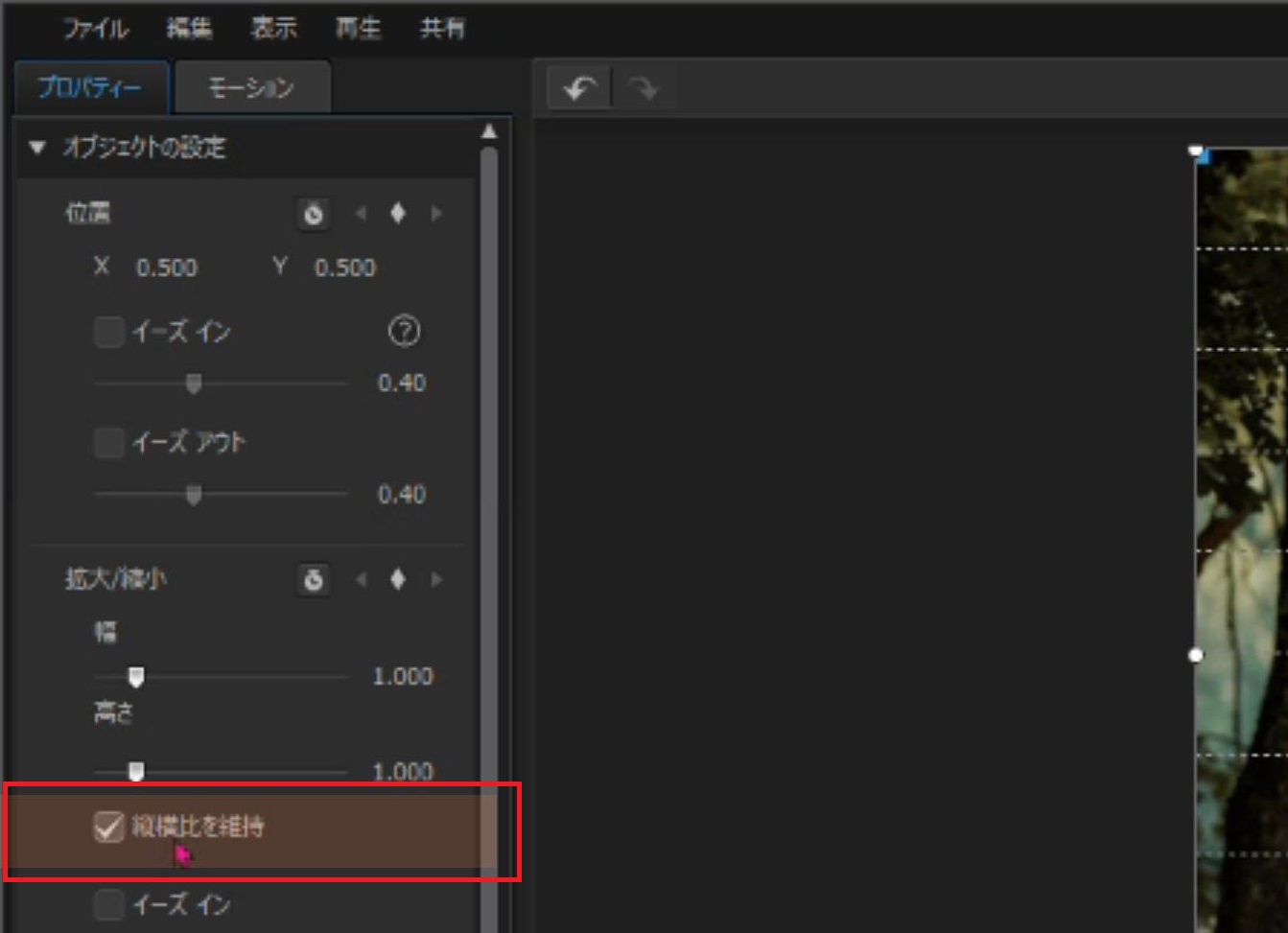
「オブジェクトの設定」の中に「縦横比を維持」というチェックマークを外します。
これで縦、横自由にサイズ調整が可能となります。
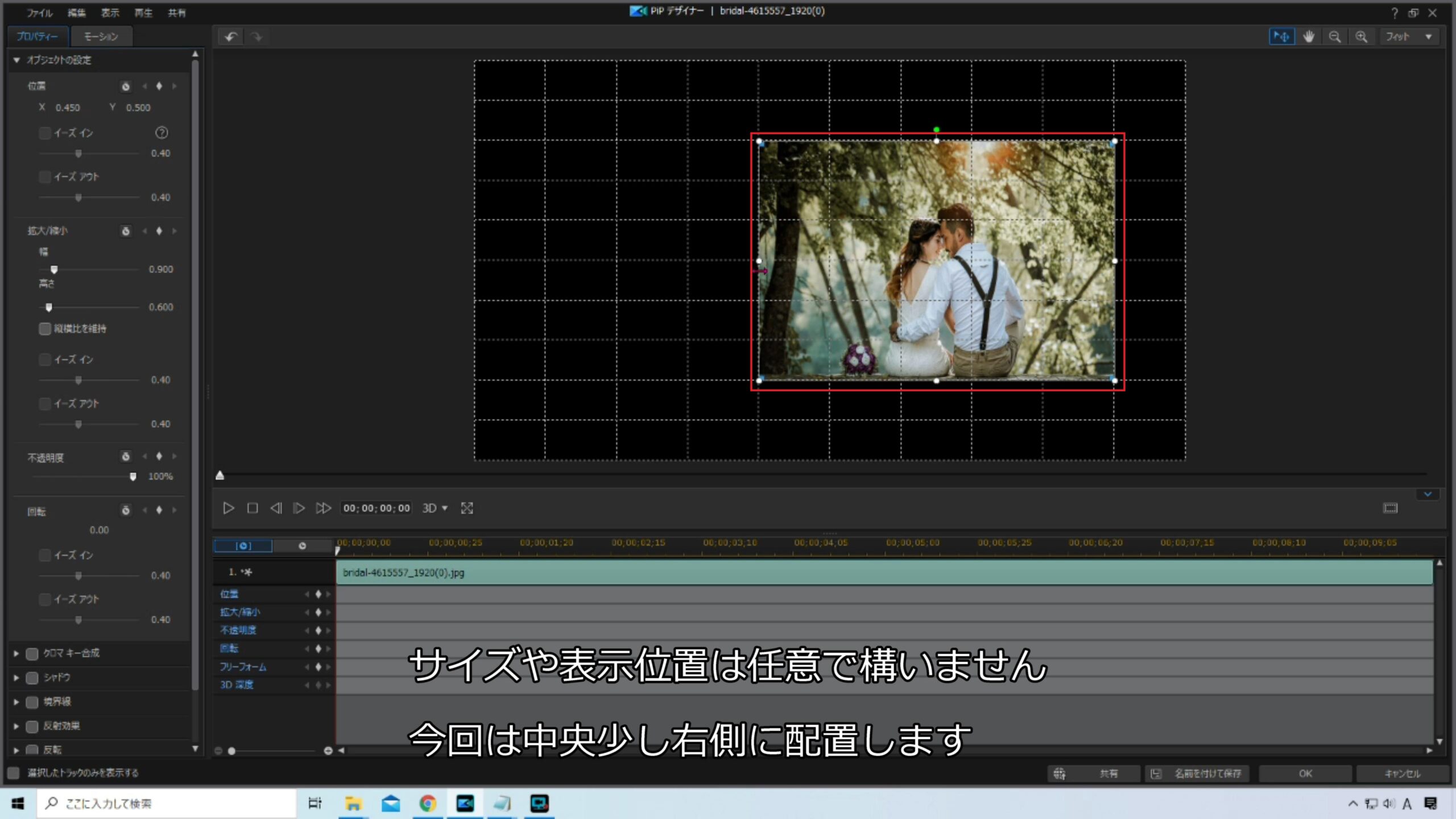
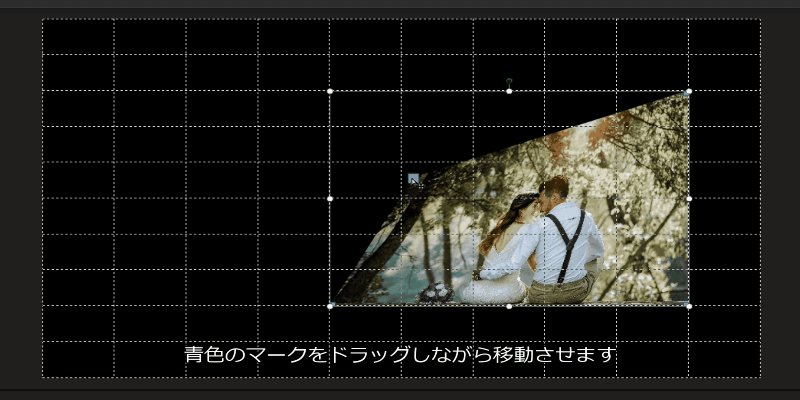
プレビュー画面でサイズを調整します。
四角い枠をドラッグしながら調整しますが、その際にグリッド線を活用すると調整しやすくなります。
ドラッグしながら、グリッド線の交わる付近にカーソルを移動させると、自動的にピタッと、ガイドしてくれます。
サイズや、表示位置は任意で構いません。今回は中央より少し右側に配置します。
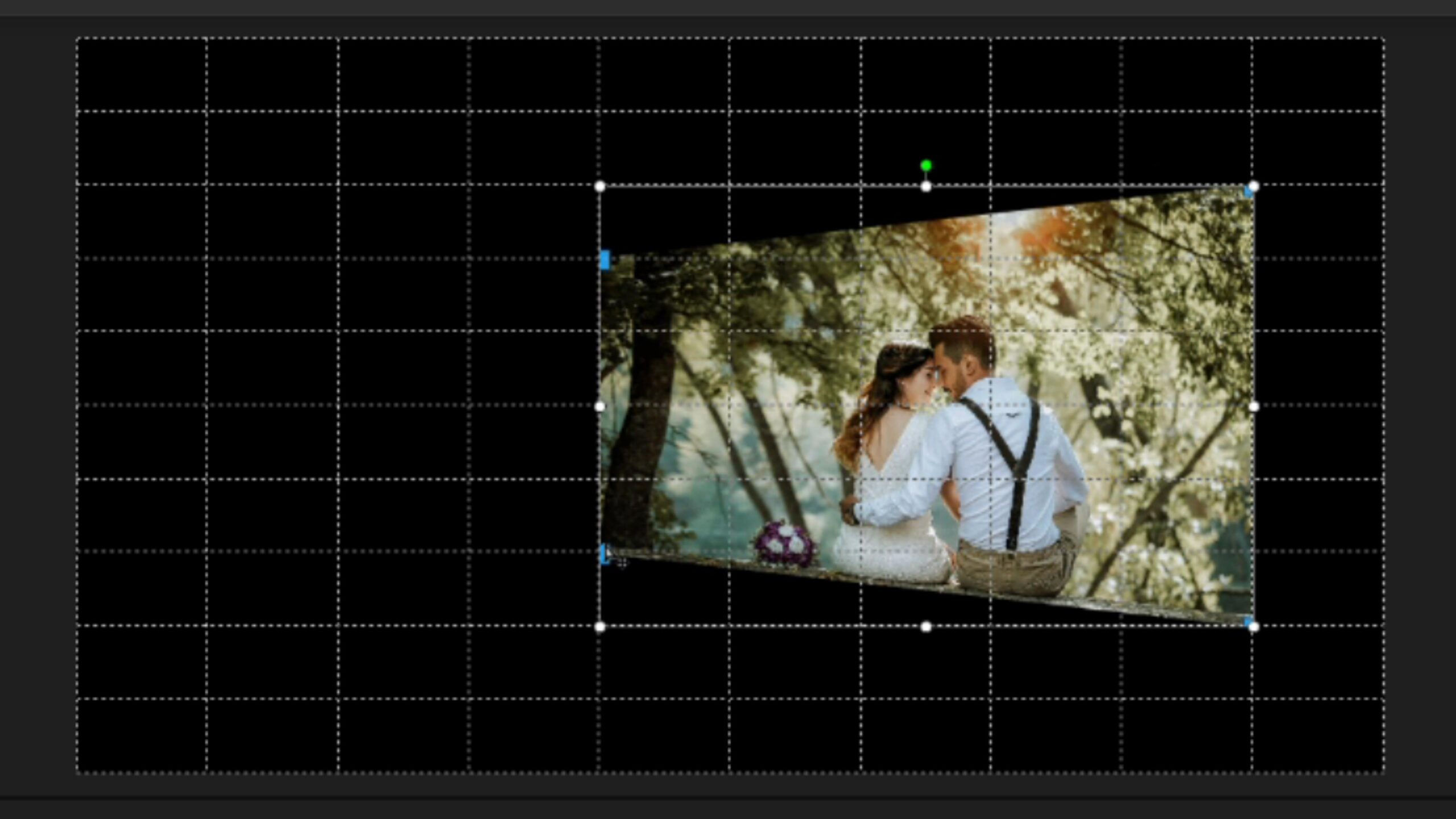
フリーフォーム編集は、青い四角のマークで!
ここからが最大のポイントです。
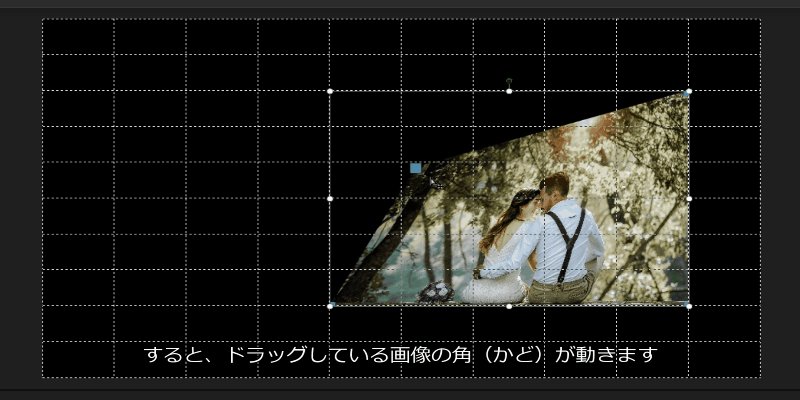
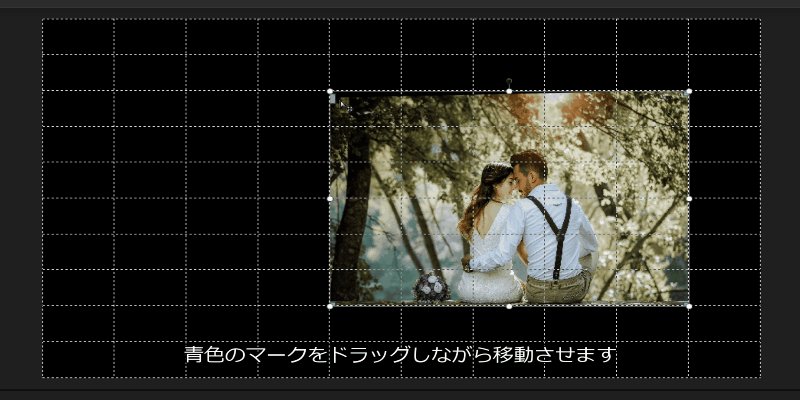
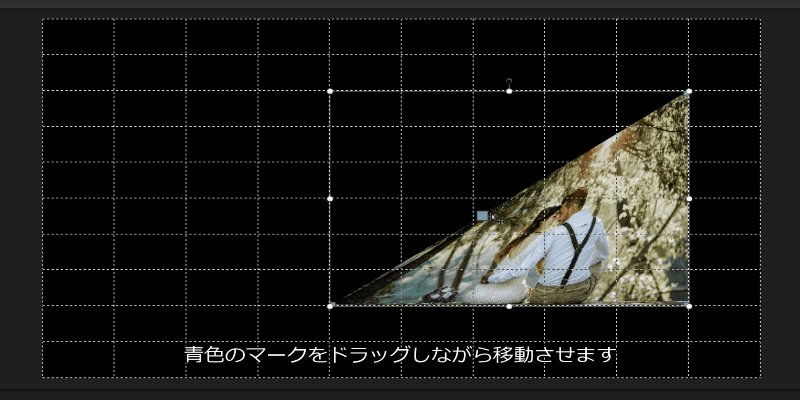
先ほどサイズ調整に使用した四角い枠線内の四隅に「青い四角のマーク」があります。そのマークをドラッグすると、画像を変形させることができます。
画像の左側を小さく、右側が大きくなるような形に変形します。
ここまでできたら、「OK」をクリックします。
1枚出来たら、属性をコピーしましょう!(時短)
タイムライン上に複数並べられたフリーフォーム用の画像の中で、1枚だけ変形した画像があります。
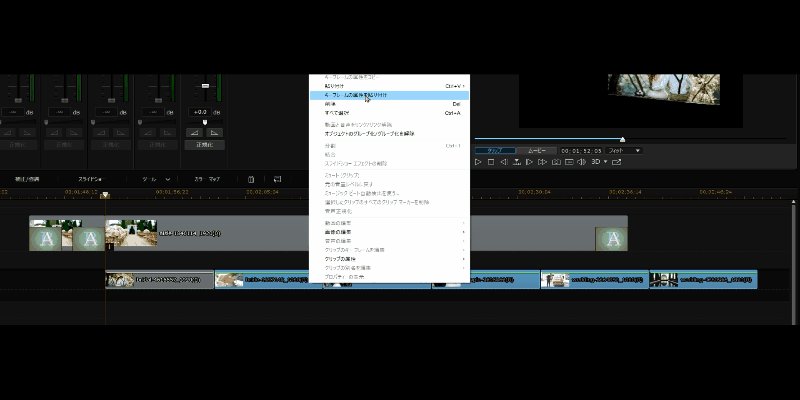
その画像クリップを選択(クリック)後→右クリック→「キーフレームの属性をコピー」→全ての画像をドラッグして選択→「キーフレームの属性を貼り付け」
これで選択した画像のサイズ、位置、フリーフォーム設定がコピーされました。
あくまで設定がコピーされただけなので、画像自体は変更されませんのでご安心ください。
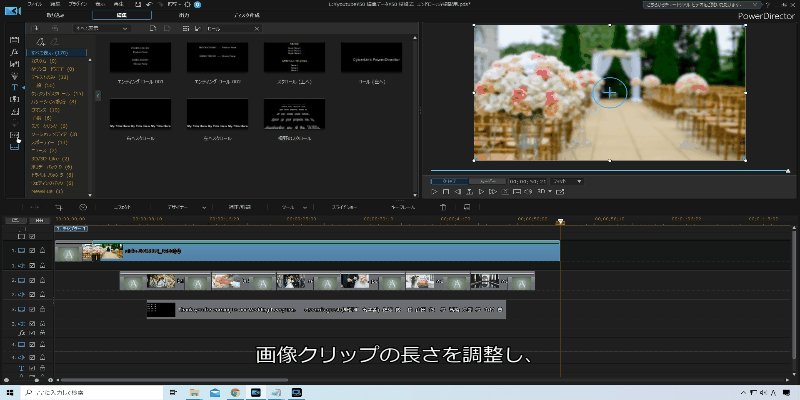
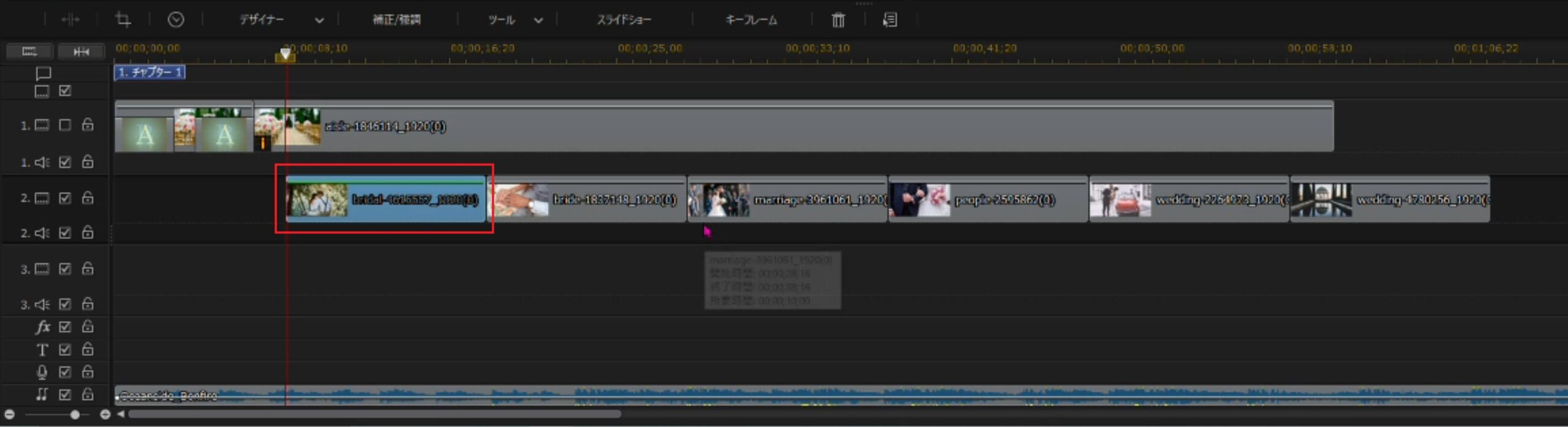
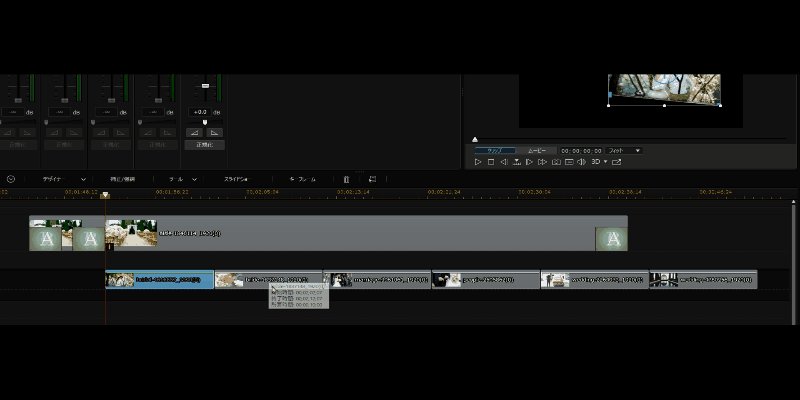
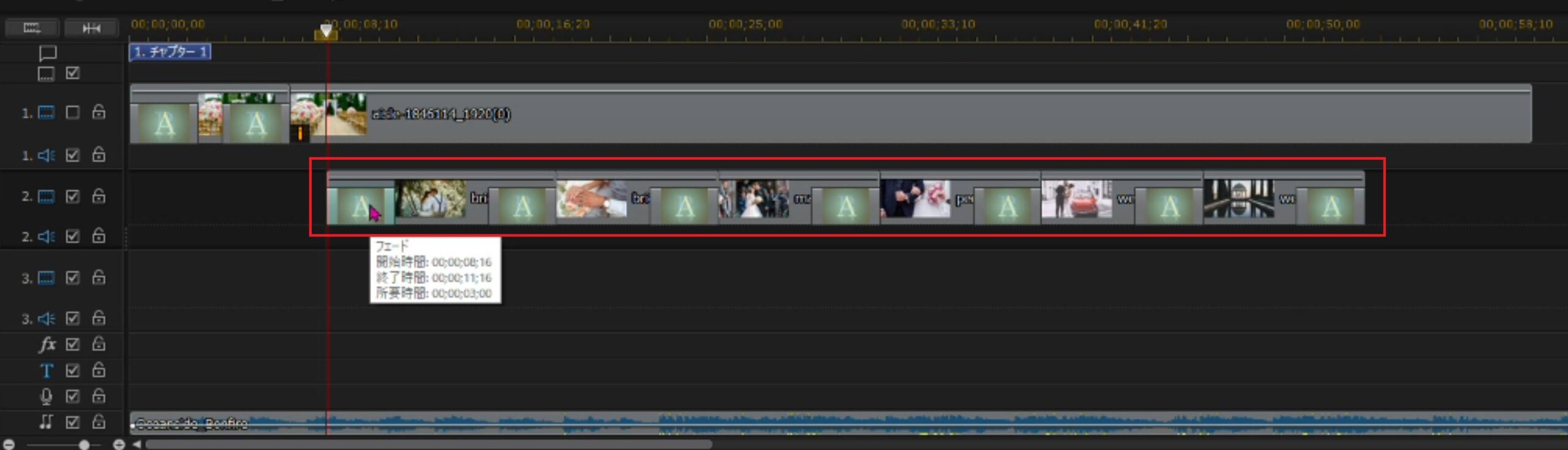
画像のフリーフォーム編集ができたので、全ての画像をタイムライン上で、ピッタリ並べます。
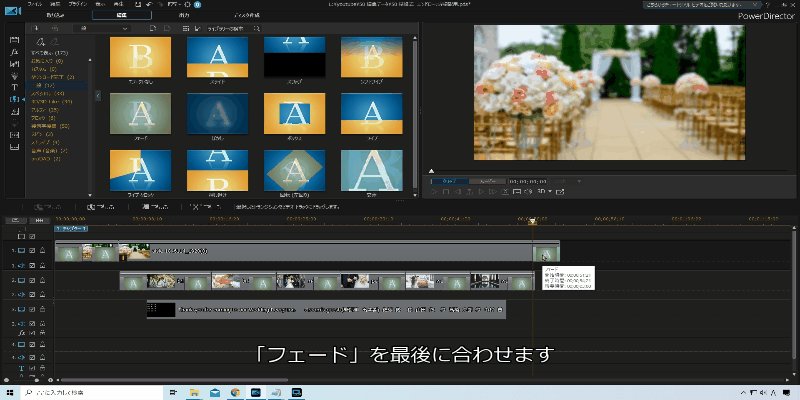
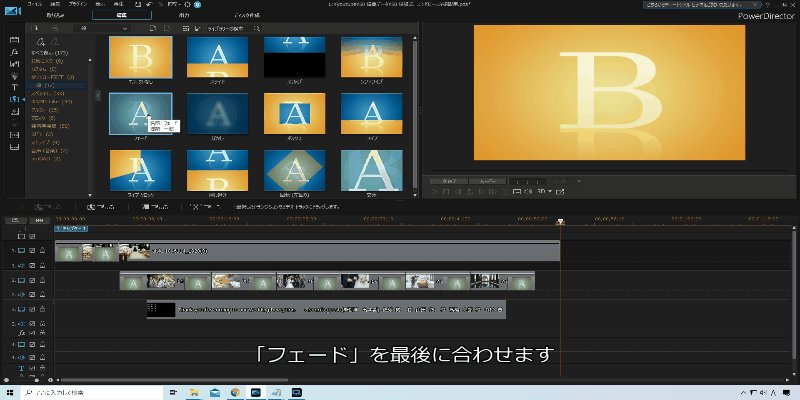
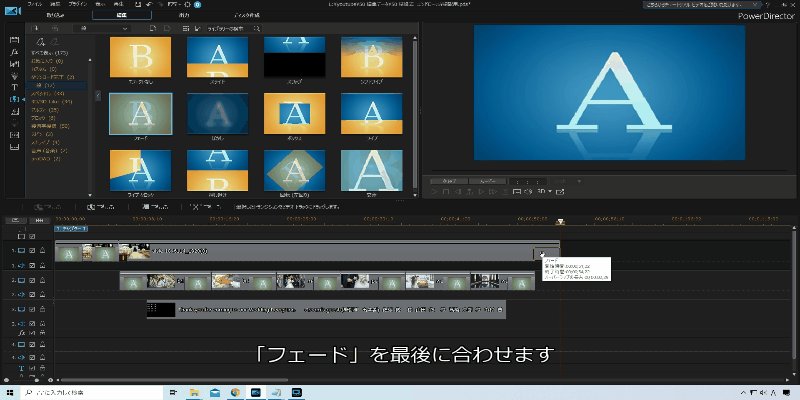
トランジションルーム内の「一般」タブにある「フェード」をドラッグして、フリーフォーム画像間にドロップします。
画像の枚数分、このトランジションを適用していきます。
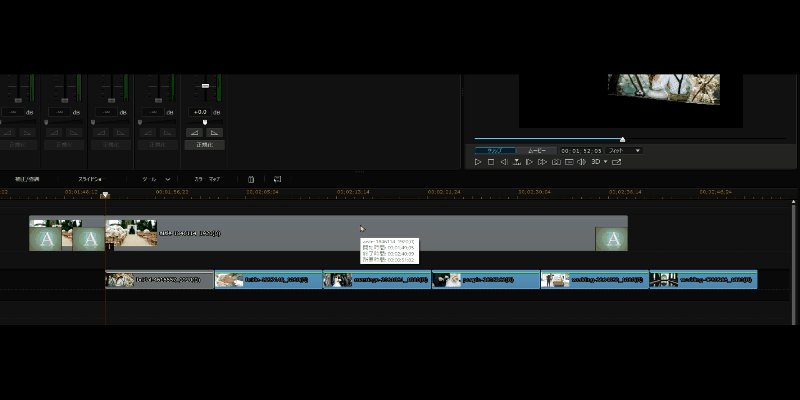
最初は「フェードイン」、最後は「フェードアウト」させます。仕上がったら、このようなタイムラインの配置になります。
背景画像を「非表示」にしていた場合は、「表示」させておきましょう。
エンドロール文字の編集
流れる文字である「エンドロール文字」の編集を最後に行います。
タイトルクリップ「エンディングロール001」
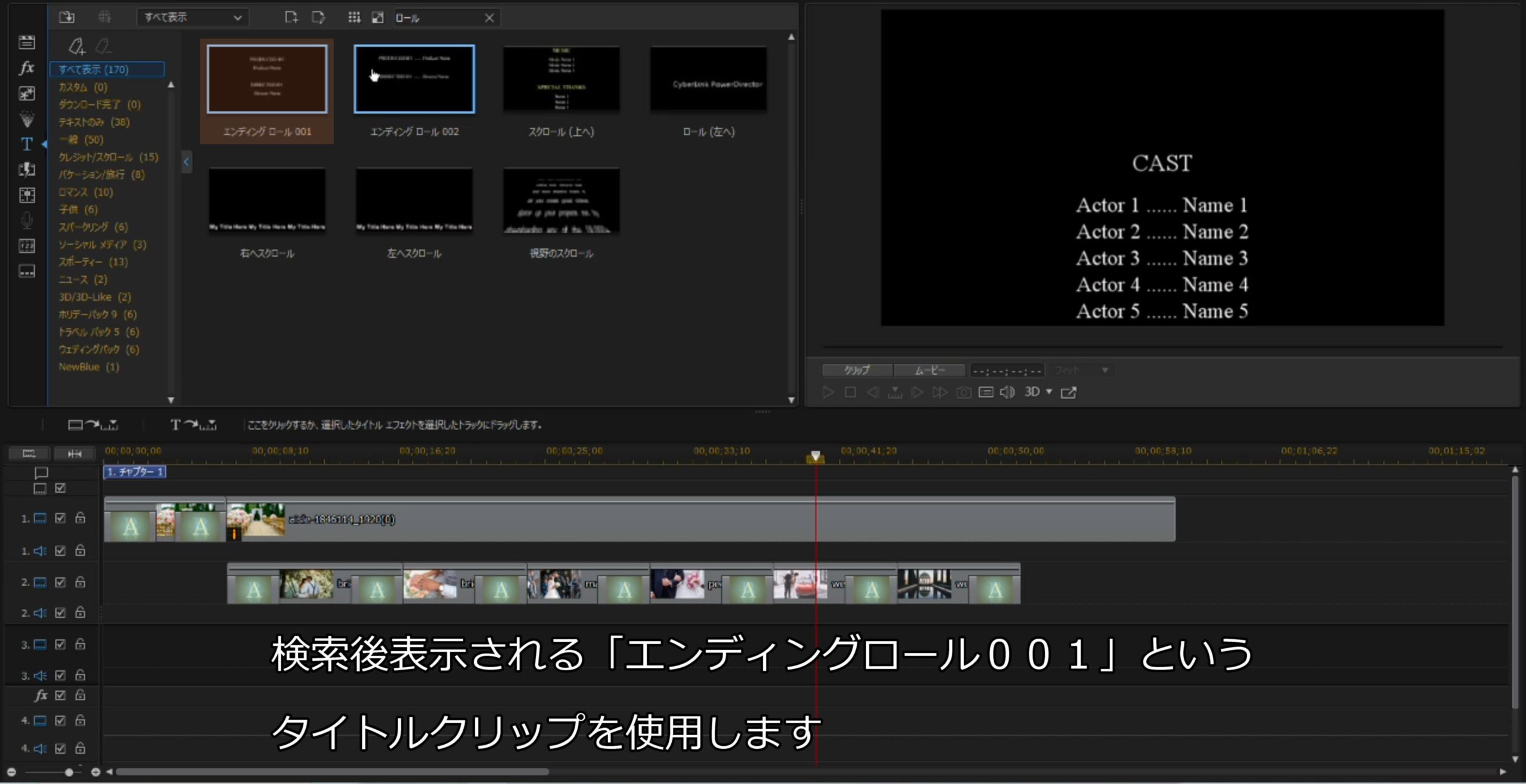
「タイトルルーム」を開き、「すべて表示」をクリックし、検索機能を使い「ロール」と入力し、ライブラリーの検索を行います。
すると、いくつか当てはまるものが表示されるので、「エンディングロール001」というタイトルクリップを使用します。
エンドロールの開始位置と終了位置
「エンディングロール001」というタイトルクリップをタイムラインに配置したら、開始位置と終了位置を決めます。
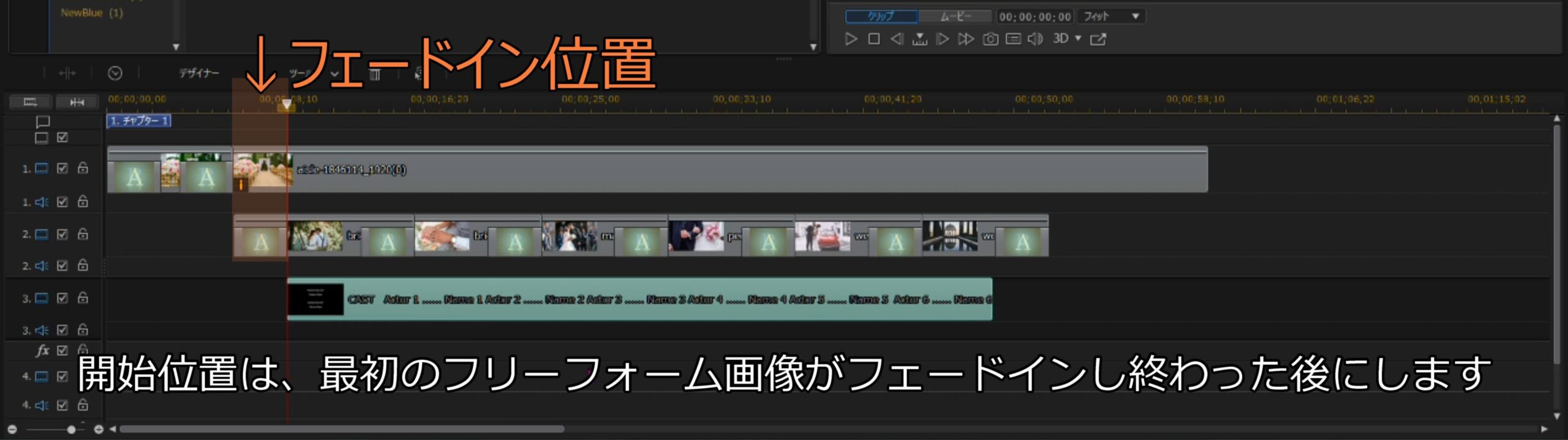
開始位置
開始位置は、最初のフリーフォーム画像がフェードインし終わった後にします。
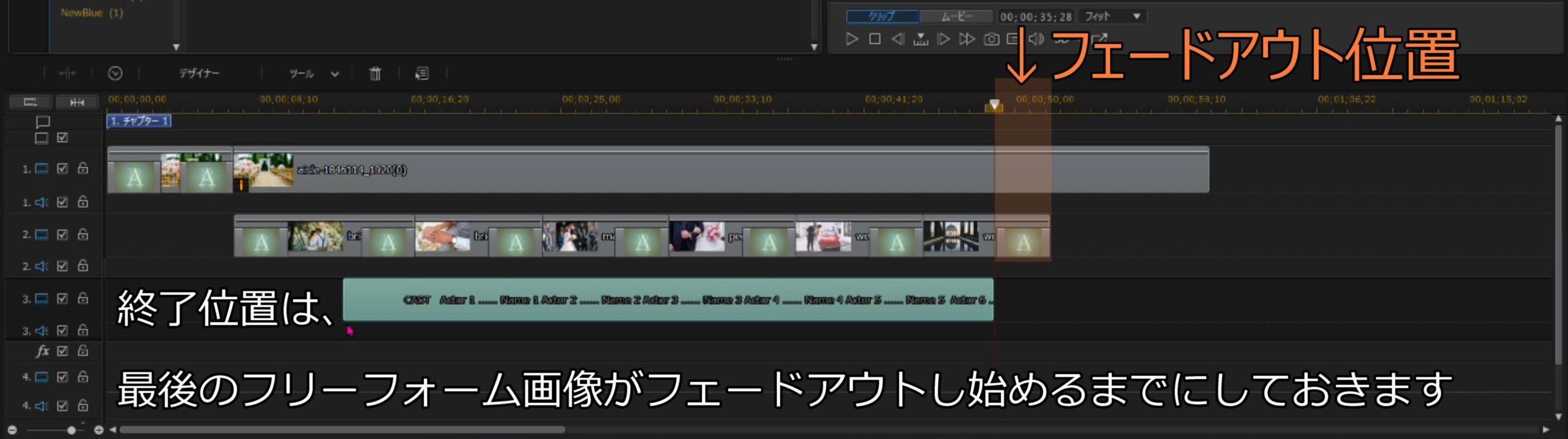
終了位置
終了位置は、最後のフリーフォーム画像がフェードアウトし始めるまでにしておきます。
文字の入力、表示位置編集
タイトルクリップに文字の入力と、表示位置を編集していきます。
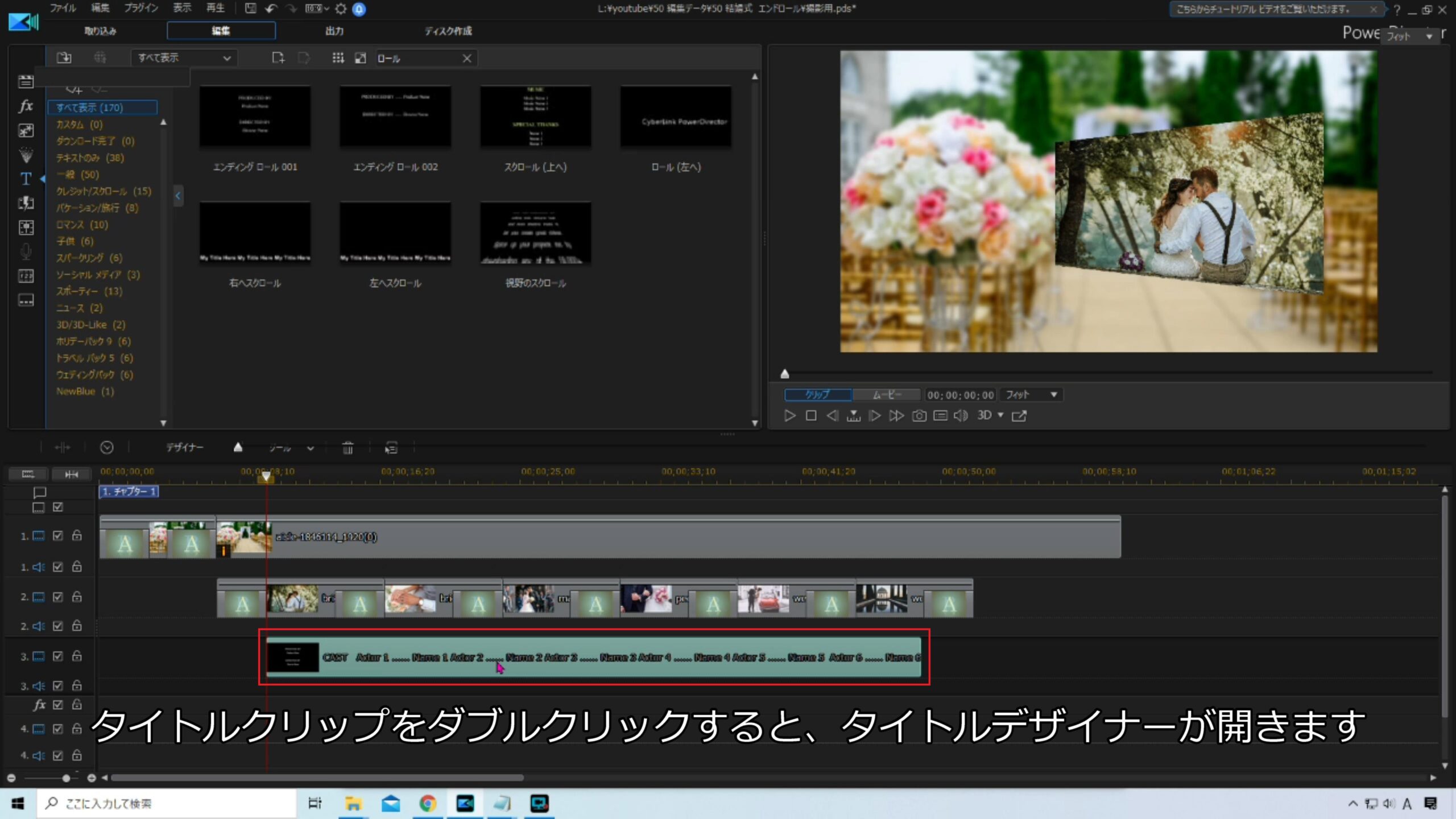
タイムラインに配置したタイトルクリップ(エンディングロール001)をダブルクリックし、「タイトルデザイナー」を開きます。
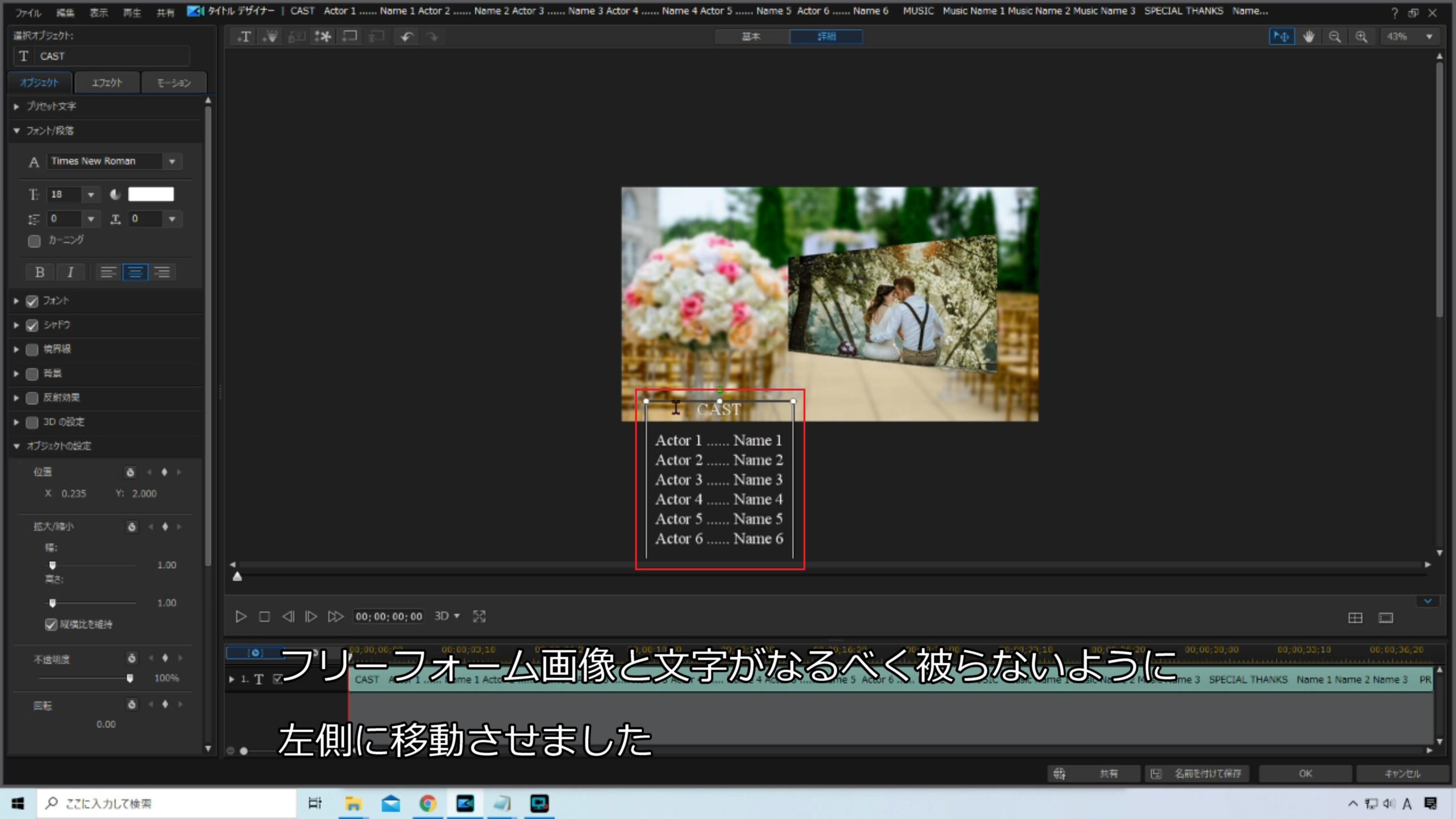
編集しやすいようにプレビュー画面を縮小しておきます。
先程フリーフォームした画像と、エンドロール文字がなるべく被らないように、左側に移動します。
フォントは自由ですが、結婚式に適さないものは避けた方が良いでしょう。今回は「MS明朝」を選択しました。
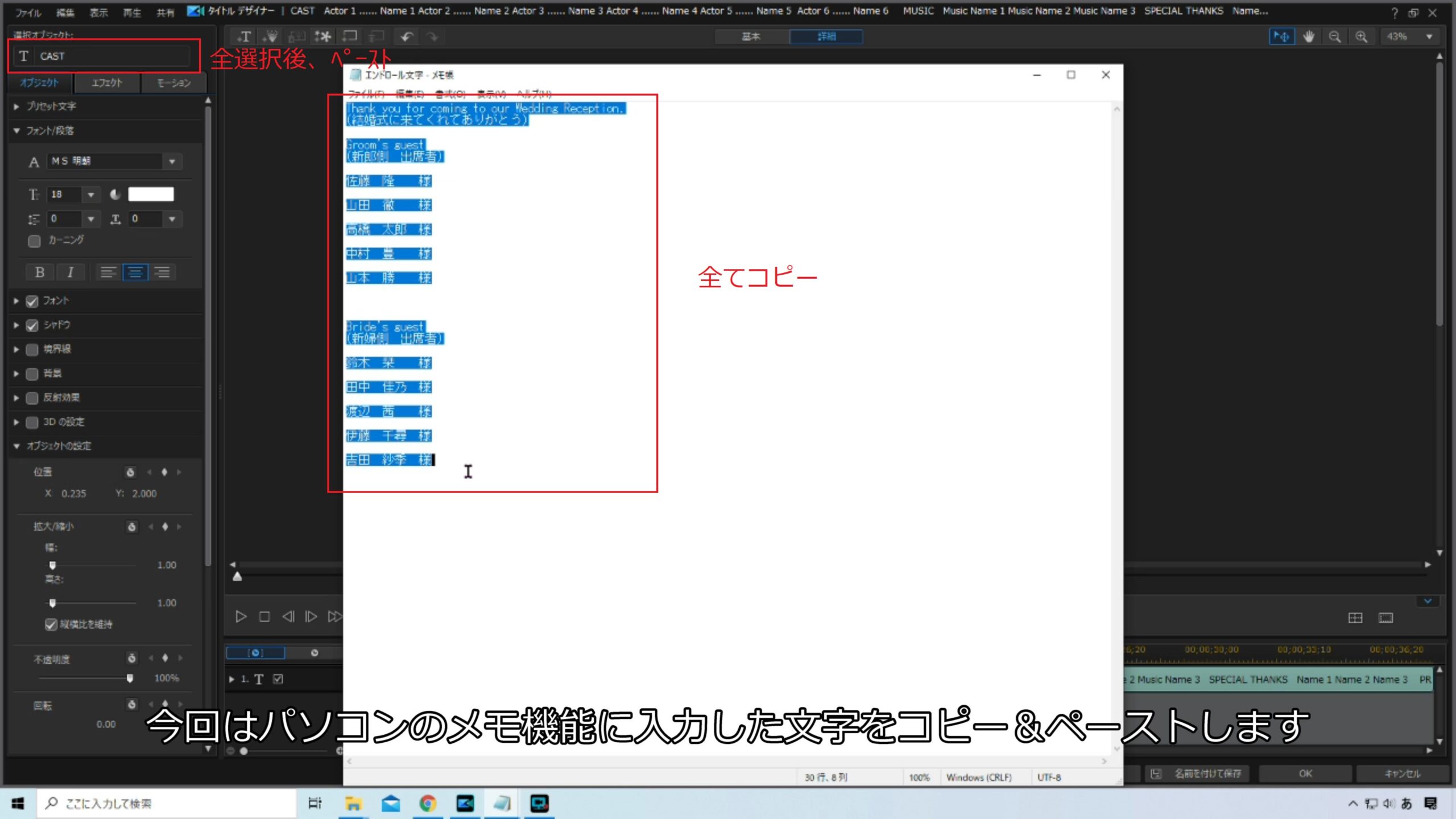
入力する文字は、あらかじめメモ帳アプリなどにまとめておくことをオススメします。
(タイトルデザイナー上で入力すると、時間がかかります。)
メモ帳に入力した文字を全てコピーし、タイトルデザイナー画面左上の「 T 」の所にペーストします。
デフォルトで文字が入力されていますので、全選択後ペーストしましょう。
文字を左寄せにしたり、文字の修正、全体的な微調整を行います。
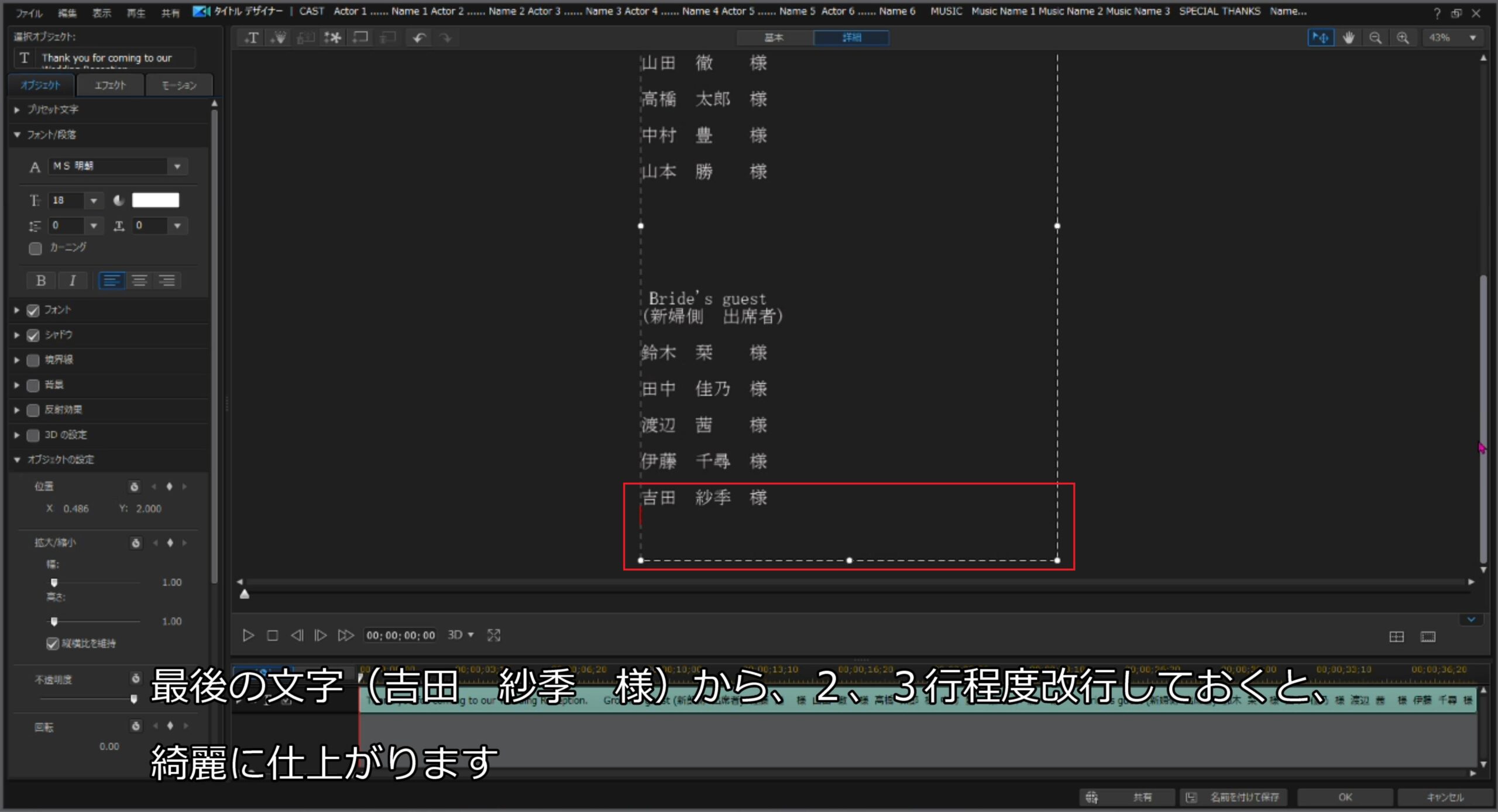
エンドロール文字の間隔を揃えたり、表示スピード調整したい場合は、スペースや、改行を使うとかんたんに調整できると思います。
例えば・・・
エンドロール文字が全て消えた後に、(画面下から上に流れていってしまってから)フリーフォーム画像をフェードアウトさせたい場合、エンドロール文字の最終行から2、3行改行しておくと解決するかと思います。
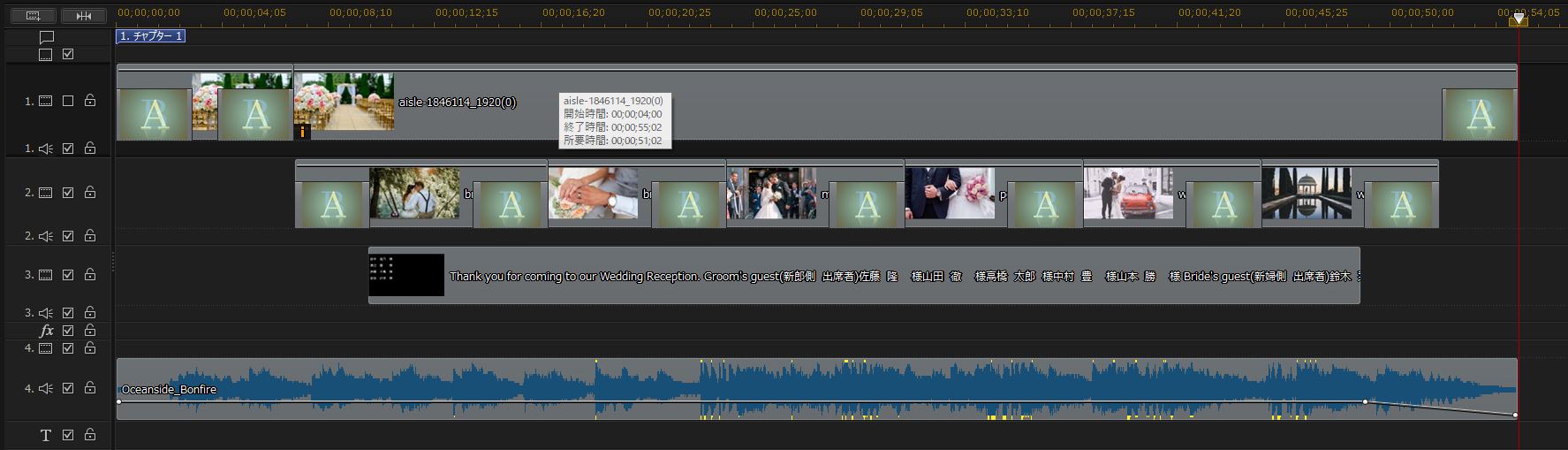
完成後のタイムライン
結婚式用エンドロール映像完成後のタイムラインはこんな感じです。
今回は基本的な作り方をご紹介しましたので、
背景画像、フリーフォーム画像、BGM、エンドロール文字など自由に変更し、自分好みなエンドロール映像を作ってみてください。
もっと簡単につくりたい方へ
当記事では、結婚式用のエンドロール映像の基本的な作り方をご紹介しましたが、
「もっとかんたんにつくれないかな?」
「0(ゼロ)から作るのはめんどうだなぁ・・・」
っと感じた方へ、良い方法をご紹介します!
テンプレートを使用する
その方法は、テンプレートを使う方法です。
テンプレートを使えば面倒な編集作業は不要で、画像だけでも十分な映像をかんたんにつくることができます。
準備するのは前撮りで撮影した写真だけOK!自分で作れば業者に外注せずに済むので、費用が抑えられます。
テンプレートの使い方
テンプレートは、動画編集ソフトPowerDirector(パワーディレクター)専用のプロジェクトファイル(拡張子:.pds)で作成しています。

初心者の方でもかんたんに扱えるように最低限の編集で、ハイクオリティな映像を作れるようなテンプレートにしました。
最低限の編集を具体的にいうと、以下の3つになります。
- 画像の置き換え
- タイトル(文字)の編集
- BGMの配置、編集
詳細は、こちらの記事で詳しく記載しております。

手順どおり編集していけば、誰でもかんたんにデモ映像のようなエンドロール映像をつくれます!
ぜひ、お試しください。





コメント