
ミュージックビデオやCMなどでよく見るトランジションを自分で作ってみたい!
本記事の内容
- このようなトランジションに関する知識を習得できます。
- パワーディレクターを使ってこのようなトランジションをつくる方法をご紹介します。
この記事を書いている私は、YouTubeでもパワーディレクターを使った動画編集に関する投稿を定期的に更新中です。
おかげさまで好評によりチャンネル登録者数増加中!!
こんな私が、解説していきます。
ミュージックビデオやCMなどでよく見るトランジション
なんという名前のトランジション?
このようなトランジションのことを「マスクトランジション」と言います。
私が動画編集を始めた当初、ミュージックビデオやCMなどでよく見るようなトランジションだけど、
なんという「ワード」で検索すればいいのか迷った経験があります。
今後似たようなトランジションを検索したい場合、「マスクトランジション」と検索すれば多くのものがヒットすると思いますので、試してみてください。
そもそもトランジションって?
トランジションとは、ざっくり言うと2つの映像の間を繋ぐために適用される効果(エフェクト)のことを言います。
今回の内容はトランジションを自分で作るという「中級者向け」の内容ですので、トランジションに関する基本的な知識を習得したい方は、【パワーディレクター】トランジションってなあに?で、わかりやすく解説していますので、一度ご確認されることをおすすめします。
マスクとは?
とても簡潔にお話しすると、映像の一部分を「透明」にすることいいます。
ちょっとイメージしづらいかもしれませんので、イメージ映像をご覧ください。
元々の映像
マスクをかけた後の映像
このようにマスクをかけることで、映像の一部を「透明」(=黒い部分)にすることができます。
別に用意した映像の上に「マスクをかけた後の映像」を重ねた映像がこちらになります。
マスクをかけた透明部分には、重ねた映像が映っていることがわかります。
マスクの範囲(透明部分)に動きをつけ、画面を横切る柱などにあわせることで「マスクトランジション」はつくることができます。
その動きをつける上で、必要となってくるのが「キーフレーム」というものです。
マスクトランジションを作る上で必要な知識
マスクトランジションを作るためには、マスク範囲を時間の経過と共に変化させ、動きをつけることが必要となります。
動きをつける上で必要な知識は、「キーフレーム」に関するものです。
キーフレームとは・・・
フレーム(コマ)単位で設定することができる、「データ」のことをいい、パワーディレクターには様々なパラメータがあります。
パワーディレクターは、とても優秀で2つのキーフレーム間のデータについては、滑らかな推移を行うように自動で設定してくれます。
少しわかりにくいのでこちらの映像(アニメーション)をご覧ください。
この映像は、「位置」に関するキーフレームを使って画像に動きをつけています。
設定した2つのキーフレームは、以下のとおりです。
- 1つ目:「0秒時点ではA位置(X軸:0.2 Y軸:0.5)」
- 2つ目:「3秒時点ではB位置(X軸:0.8 Y軸:0.5)」


0〜3秒の間は、パワーディレクターが自動で滑らかな動きになるようにしてくれます。
以上のことを踏まえて、実際にマスクトランジションの作り方(操作方法)を解説していきます。
マスクトランジションの作り方
マスクトランジションを作るには、大きく分けると3ステップあります。
- ステップ1 映像素材の撮影
- ステップ2 マスク編集
- ステップ3 動画クリップの配置移動
映像素材の撮影
マスクトランジションを作るためには、まず映像素材を撮影するところから必ずやっておかなければならないことがあります。
それは、作りたいマスクトランジションをあらかじめイメージして、撮影することです。
今回ご紹介するマスクトランジションは、柱(ポール)が画面を横切る際に映像を切り替えるようにしていますので、カメラを動かして、一瞬だけ柱(ポール)が映るように撮影しました。
ちなみにトランジション後に使用する映像素材は、基本的に何を使用しても構いません。
マスク編集
撮影した映像素材を使って、マスクトランジションの編集をおこなっていきます。
タイムラインに素材を配置する
撮影した映像を「メディアルーム」に読み込み、タイムラインに配置します。
取り込み方法については、【初心者向】PowerDirectorに写真や動画を読み込む方法で詳しく解説していますので、ご確認ください。
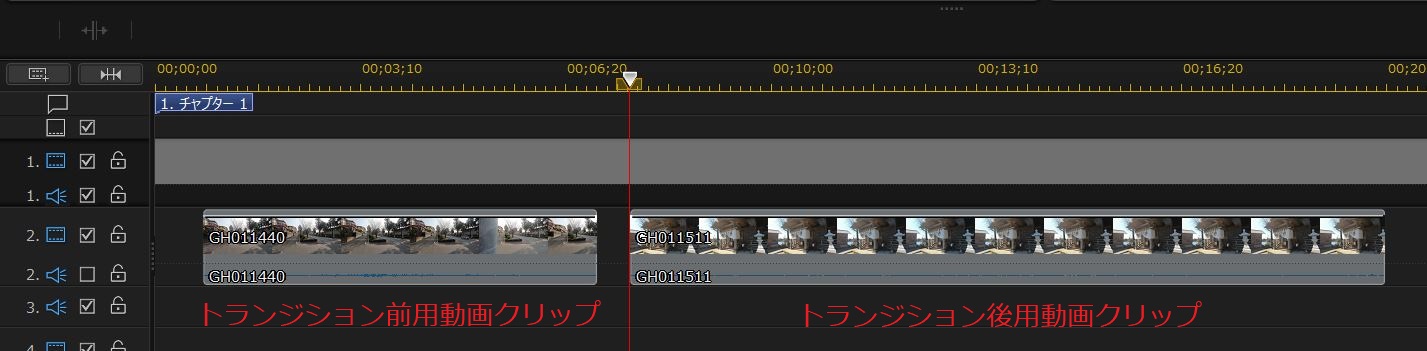
タイムライン上の配置する場所は、この段階ではどこでも構いません。
タイムラインに配置した状態はこんな感じになります。
トランジション部分を切り抜く
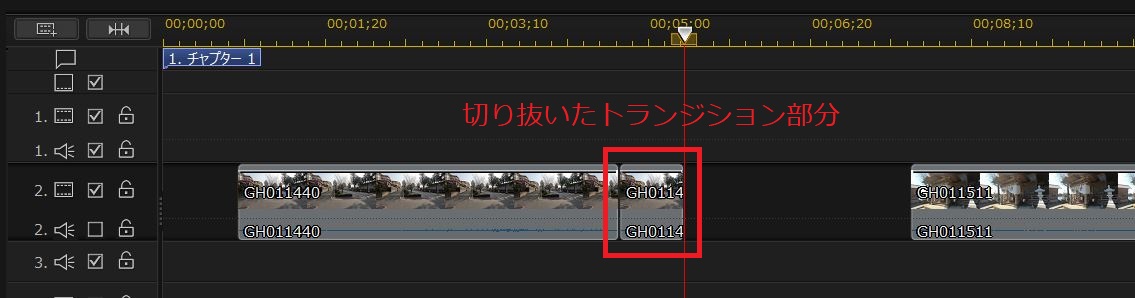
タイムラインに動画クリップを配置したら、「トランジション部分」を切り抜きます。
切り抜く際のポイントは2つあります。
1つ目は、フレーム(コマ)単位で切り抜くこと!
2つ目は、柱(ポール)が「映る直前」と「横切った直後」のフレームで切り抜くこと!です。
柱が映ったフレームの1つ前のフレームでカットします。
その後、柱(ポール)が横切った直後のフレームでカットします。
カット後、カット位置以降の動画クリップは不要ですので、削除しておきましょう。
これで「トランジション部分」を切り抜くことができました。
映像の不要な部分をカットする
トランジション部分を切り抜くことができたら、トランジション前及びトランジション後の映像に関して、不要な部分はカットし、削除しておきます。
トランジション前の動画クリップは3秒、トランジション後の動画クリップは5秒になるようにカットし、削除しました。
マスクを作る
ここからは、切り抜いたトランジション部分にマスクをかけていきます。
トランジション部分用の動画クリップを選択(クリック)し、
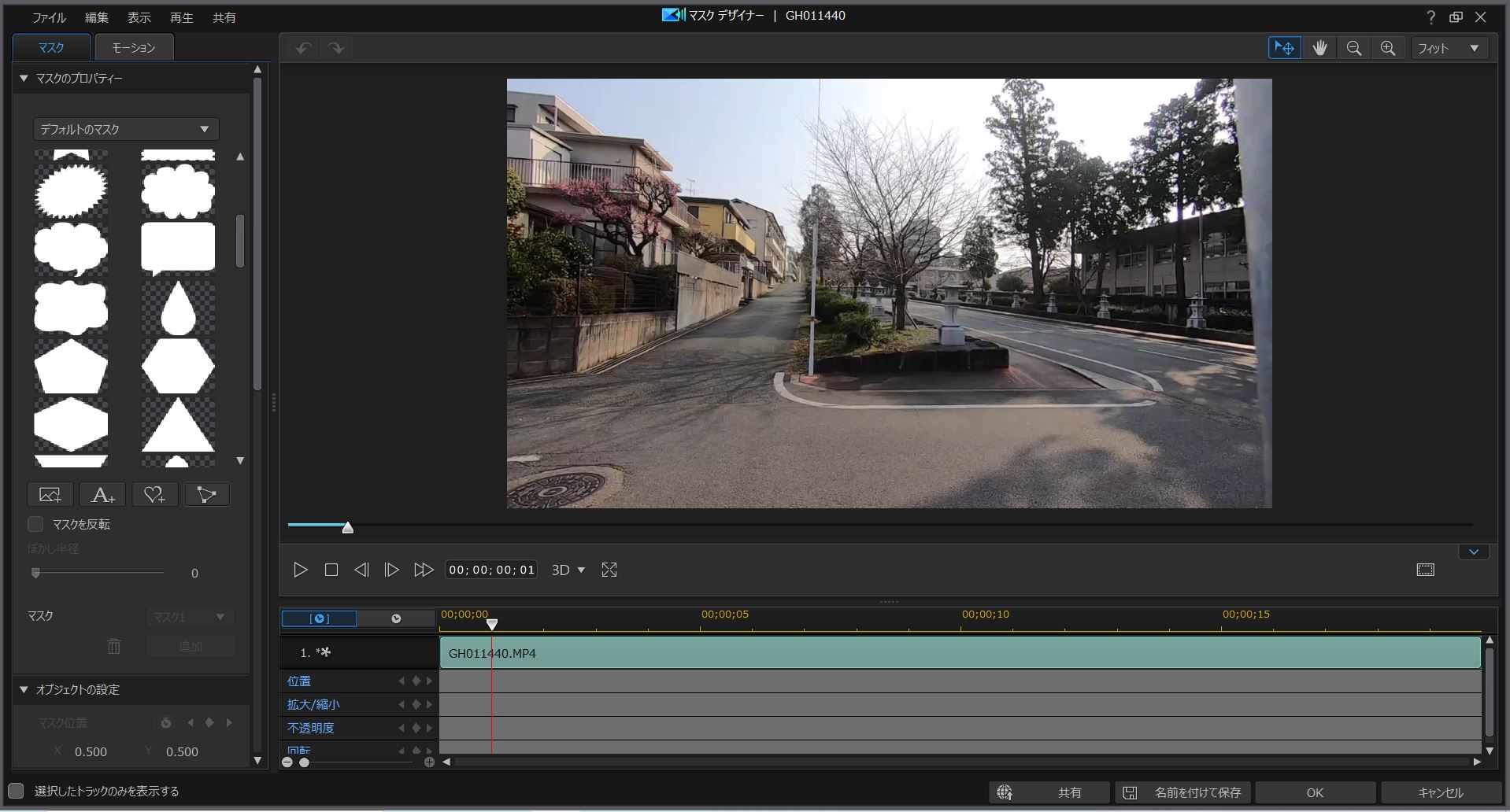
「ツール」→「マスクデザイナー」の順でクリックします。
するとこのような画面が表示されます。この画面を「マスクデザイナー」と言います。
画面左上にある「マスクのプロパティー」の中から「四角形」のマスクをクリックします。
プレビュー画面を縮小し、マスク範囲が画面より大きくなるように調整します。
この時、プレビュー画面上には映像が表示されているのが正解です
マスクを動かす(キーフレーム)
マスクを作ることができたら、柱(ポール)の動きに合わせて、マスクを動かしましょう。
マスクを動かすためには、キーフレームを使用します。
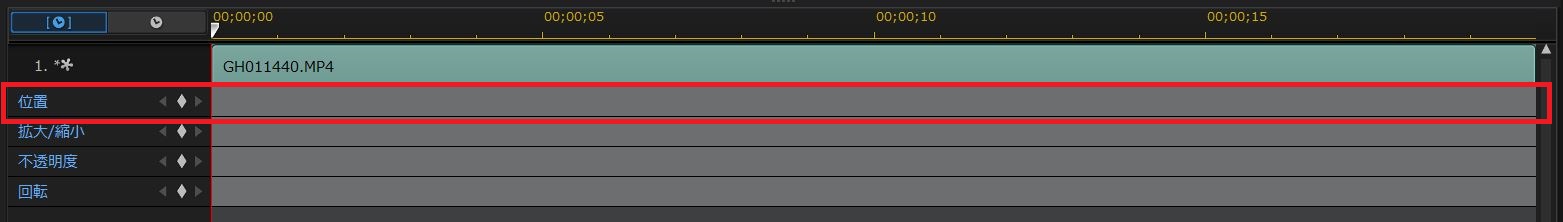
マスクデザイナーの画面下に表示されている「位置」キーフレームを使用します。
プレビュー画面を見ながらフレーム(コマ)を進めます。
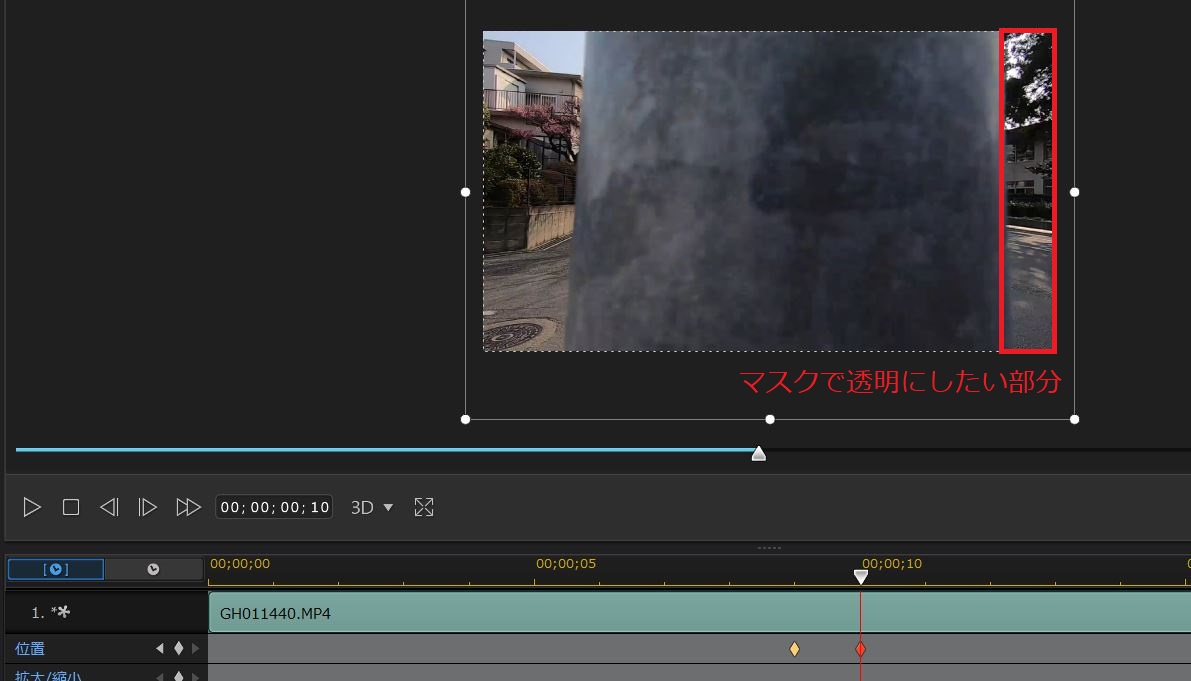
柱(ポール)が画面右から左へ移動する映像を使用していますので、柱の右側に何も映っていない(背景なし)フレームで「位置」のキーフレームを追加します。このキーフレームは追加するだけでOKです。
次は柱を挟んで、左右に背景があるフレームに移動し、キーフレームを追加します。
マスクを移動させ、柱の右側を透明にしていきます。
あくまでも移動のみで、マスクのサイズ変更はしないでください!
柱と背景の境界線は「ぼかし」をいれると、より綺麗な仕上がりとなります。
このあとは、柱が完全に画面を横切るまで、以下の手順で進めていきます。
- 1フレーム進める
- 「位置」キーフレームを追加する
- マスクを移動し、柱の右側を透明にする
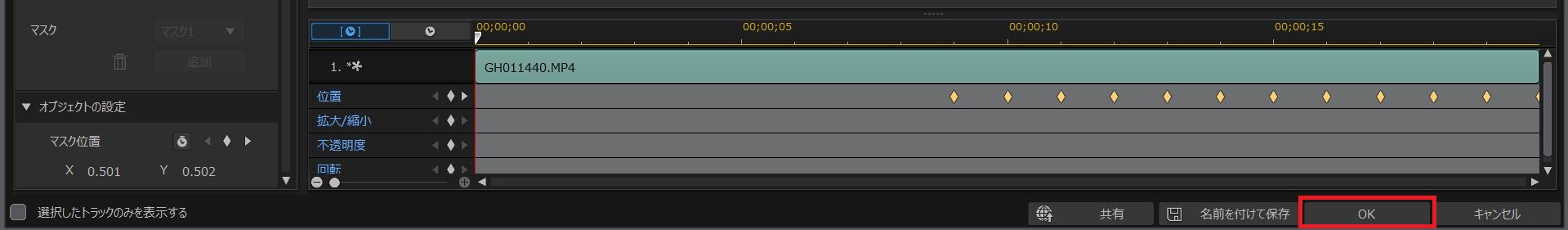
そして、最後のキーフレームでは、表示画面の枠外にマスクを移動させることになります。
これでマスクに動きをつけることができたので、「OK」をクリックします。
動画クリップの配置移動
最後に動画クリップの配置移動を行います。
タイムラインに配置している動画クリップは、3つあり内訳は以下のとおりです。
- トランジション前の動画クリップ(A)
- マスクトランジション用動画クリップ(B)
- トランジション後の動画クリップ(C)
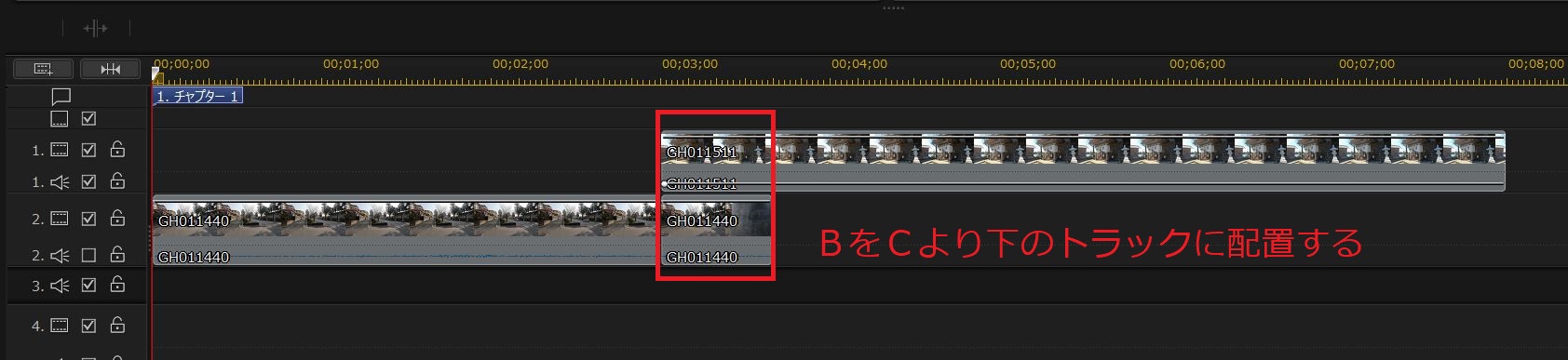
今回のマスクトランジションにおいて、時間軸で並べると、A→B・Cの順番になります。
BとCは、同一時間で別トラックに配置することになりますが、
Bの動画クリップが、Cの動画クリップより下のトラックに配置するようにしてください。
そうしないと、上手くトランジションが出来ません。
配置移動し直したものがこちらになります。
これで柱(ポール)を使用したミュージックビデオやCMなどでよく見るようなマスクトランジションの作り方の解説を終わります。
マスクトランジションには、様々な種類がありますので、自分なりに色々アレンジして作ってみると面白いですよ!!



コメント