
本記事の内容
- パワーディレクターに元々備わっている無料だけどかなり使えるトランジションが分かります。
この記事を書いている私は、YouTubeでもパワーディレクターを使った動画編集に関する投稿を定期的に更新中です。
おかげさまで好評によりチャンネル登録者数増加中!!
こんな私が、解説していきます。
トランジションってたくさんあるけど、どれを使えばいいの?
この記事をご覧いただいている読者の方は既にご存知かもしれませんが、
トランジションについて、少しおさらいしてからパワーディレクターに元々備わっている
トランジションのテンプレートの中でも、かなり使えるもの5選を紹介します。
トランジションの適用方法
トランジションとは・・・
動画のカットとカットの間を繋ぐために適用される効果(エフェクト)のことを言います。
上手くトランジションを使うことで、つなぎ目をスムーズにできたり、クオリティの高い動画に仕上げることができます。また動画のつなぎ目だけではなく、動画の冒頭や最後に適用することもトランジションの役割の一つです。
それぞれの方法を一つずつさらっと解説しておきます。
カットとカットの間に適用する方法
タイムラインに動画クリップを配置します。
配置方法を詳しく知りたい方や、基本操作についてもう一度おさらいしておきたい方は、
【初心者向】PowerDirectorの基本的な使い方 初めての動画編集
を一度確認されることをオススメします。
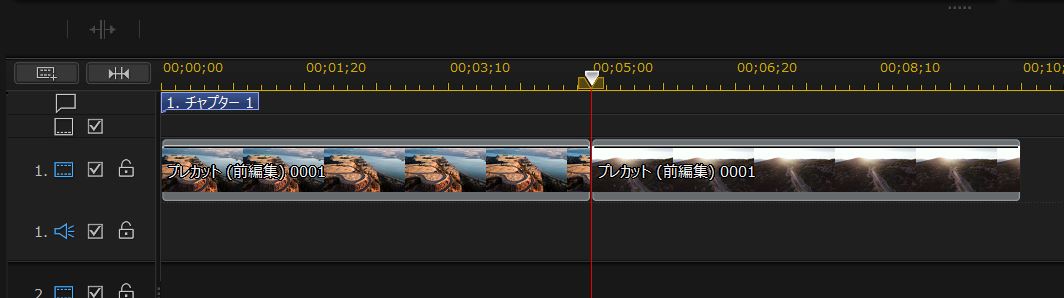
動画クリップをピッタリくっつけます。
タイムラインに2つの動画クリップを配置したら、その2つの動画クリップをピッタリくっつけます。
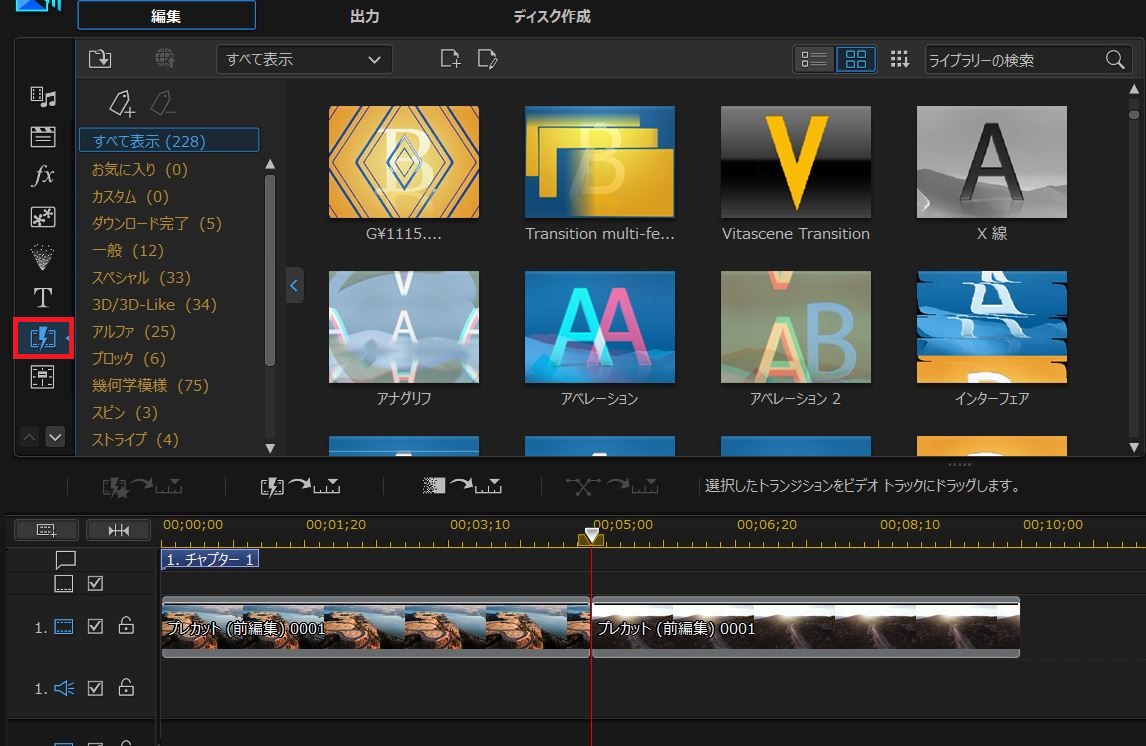
トランジションルームを開く
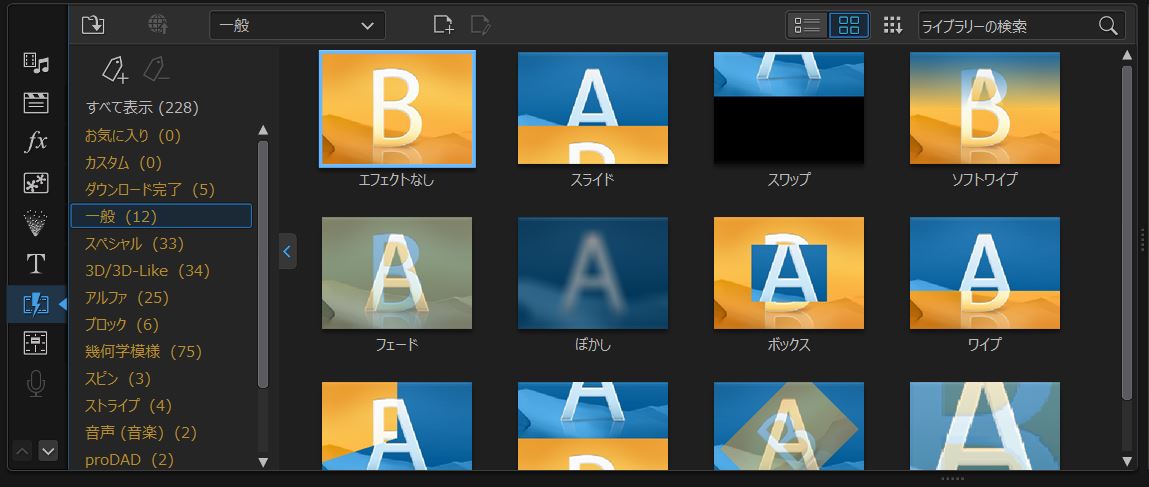
ここまでできたら、トランジションルームをクリックして、開きます。
トランジションルームには、様々なトランジション用テンプレートが準備されています。
このテンプレートの数は、購入されたパワーディレクターシリーズや、グレードによって変わりますが、
今回ご紹介するものは、一般の項目に保存されているもののみですので、ほとんどの方が使うことができます。
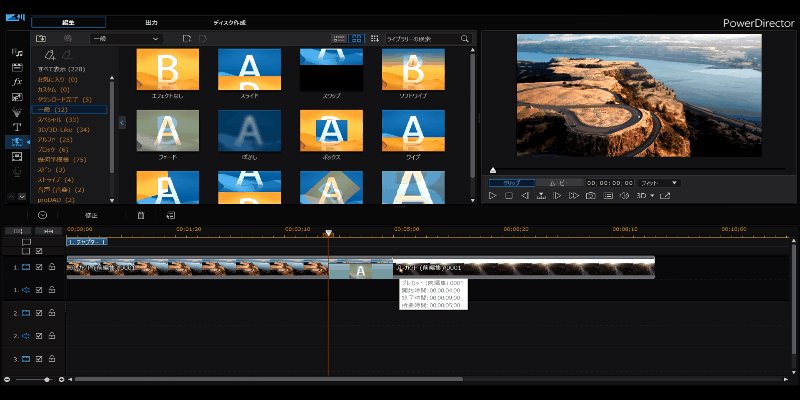
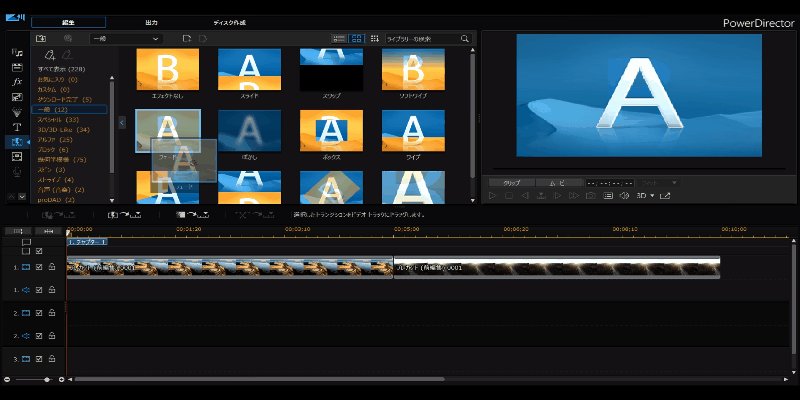
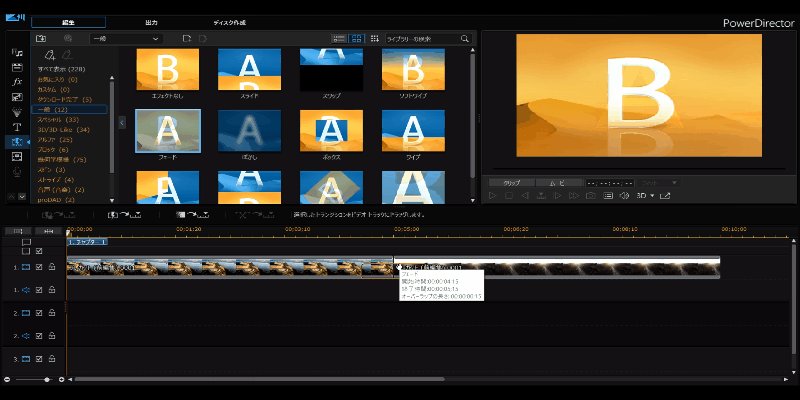
動画クリップ間にドラッグ&ドロップ
トランジションルーム内の使用したいテンプレートを選択し(選択されると青く表示されます)、
動画クリップ間にドラッグ&ドロップします。
このようにトランジションが適用されています!
動画の冒頭や最後に適用する方法
トランジションというのは、動画のカットとカットの間つまり、つなぎ目だけに適用するものではありません。
動画の冒頭で、何も写っていないシーン(白い画面や真っ黒な画面)から映像が映り出すこんな映像
もしくは、動画の最後で段々映像が消えていくこんな映像
1度はみたことあるような映像ですよね。
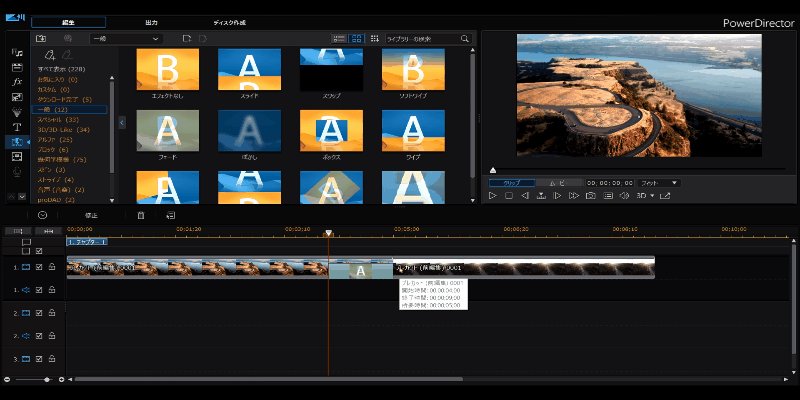
作り方は、2つの動画クリップ間と同様です。
タイムラインに配置した動画クリップの冒頭や最後に、
トランジションルーム内のテンプレートをドラッグ&ドロップします。
以上で、さらっとトランジションに関するおさらいを解説しました。
かなり使えるトランジション5選!
ここからが本題のかなり使えるトランジション5選!をご紹介します。
私が動画編集を始めた頃、パワーディレクターには元々備わっているテンプレートが多く、どれを選んでいいのか迷うことがよくありました。
いくつか試してみても、しっくりくるトランジションを見つけるまで時間がかかっていました。
なので、これまで様々な映像を作ってきた私がよく使っているテンプレートの中から、
ピックアップした5選をご紹介します。
フェード
フェードは、写っている映像が段々と消えていきながら、新たな映像が段々と表示されてくるものです。
冒頭や最後にもよく使用します。
私が使用する場合のスピード感としては、比較的ゆっくりとした表現に用いることが多いです。
スライド
スライドは、新たな映像が画面の端から動きながら表示され、上に重なるような表現になります。
動き始める端を「上・下・左・右」の4方向から選択できますので、
お好みで設定するといいですね!
ボックス
ボックスは、四角の枠が動くことで新たな映像に切り替えるものです。
四角の枠の動かし方は2つあり、「外へ・中へ」が選べます。
様々なシーンで使い勝手が良いと思います。
ワイプクロック
ワイプクロックは、まるで時計の針のような動きに応じてシーンを切り替えます。
針の動かし方は、「時計回り・反時計回り」を選択することができます。
時計の動きなので、トランジション前後で時間の経過を表現するにはピッタリだと思います。
ソフトワイプ
ワイプというトランジションは、例えて言うならば、ロールカーテンを引き上げたような動きでシーンを切り替えます。
ソフトワイプは、シーンの境界線にぼかしをいれたものになります。
動き方は、「上・下・左・右」の4方向から選択できますので、
個人的には「上・左」をよく使いますね!
もっと印象的になる使い方
先ほどご紹介した「かなり使えるトランジション5選」は、そのまま使っても十分なトランジションテンプレートです。
ですが、ほんのちょっと工夫すれば、もっと印象的になる使い方をご紹介します。
その方法はとってもかんたんです。
切り替える2つのシーン間にカラーボードを挿入するだけなんです。
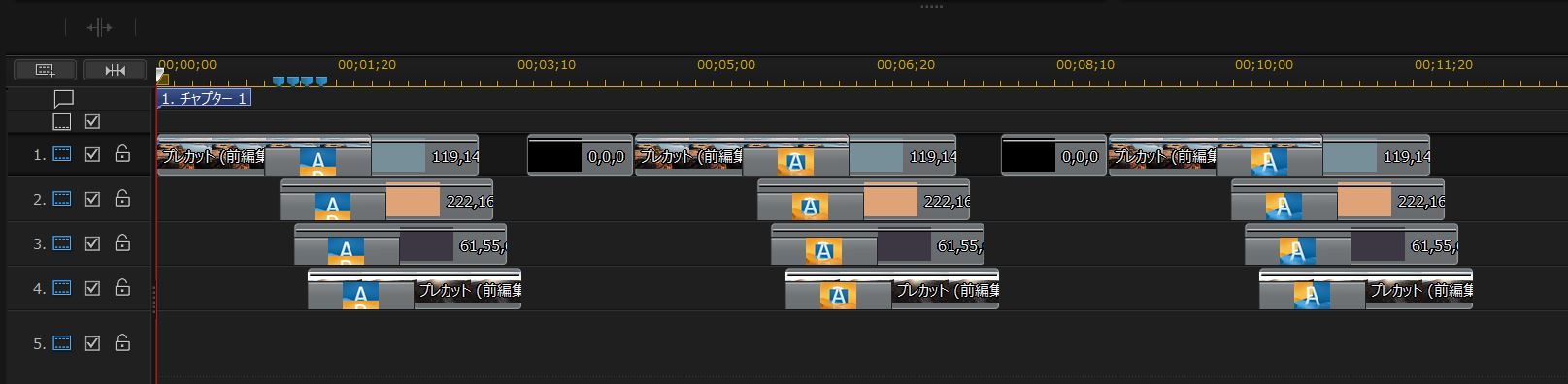
違う色のカラーボードをタイムラインに配置
違う色のカラーボードを3つタイムラインに配置します。
そのカラーボードの冒頭に同一のトランジションテンプレートを適用します。
カラーボードに時間差を設ける
同一のトランジション(スライド・ボックス・ワイプクロック)を適用したカラーボード及び、トランジション後の動画クリップは、時間差を設けて配置します。
試しに作った上の映像は、4フレームずつ時間差を設けて配置しています。
たったこれだけです。
たったこれだけで、結構印象的な仕上がりになるので、オススメです。
ぜひ、お試しください!!
無料で使えるトランジション用のテンプレートが欲しい!
結論
「Director Zone」(ディレクターゾーン)というオンラインサービスから、トランジション用テンプレートを無料でダウンロードできます。
詳しく知りたい方は、【パワーディレクター】無料で使えるトランジションのダウンロード方法をチェック!!





コメント